Unityのアバターセットアップ方法のご紹介
この記事について
ここ記事ではVRChat、VRM0系、VRM1系向けのUnityプロジェクトについて解説しています。
Blenderで自作アバターを作る時、それぞれVRChat/VRM0/VRM1のフォーマット毎にUnityプロジェクトを作成するのが一般的ですが、この記事では一つのUnityプロジェクトで管理する方法を紹介します。
また、Unityにfbxファイルを持っていった後、再度Blenderで修正した場合、VRM正規化からやり直す方法が一般的ですが、この記事ではfbxファイルを差し替えるだけで各アバター形式に反映させる方法を紹介します。
この管理方法を私はアバター三体構造と呼んでいます。
Unityで最初にこの構造を作成するのは手間がかかりますが、後々のfbxファイルやテクスチャファイルの差し替えが容易になります。
この記事で使用したUnityプロジェクトをBoothにて販売中です。 詳細は当サイトの「立体模型店 - 3D Model Gallery」の「Simple Vision JobW」をご覧ください。
目次
- この記事を読むために
- 補則: Unityの概念
- fbxファイルインポート
- fbxのプレハブバリアント
- VRChat向けアバターの設定
- VRChat Mobile向けアバターの設定
- VRM0向けアバターの設定
- VRM1向けアバターの設定
- エクスポート
- 終わりに
この記事を読むために
前提
Blenderで3Dモデルを作成し、Unityでアバターとしてセットアップの知識があることを前提としています。 アバター改変というよりは自作アバター向けのUnityプロジェクト構造の話です。
Unity環境
Unityバージョン
この記事ではUnity 2022.3.22f1を使用しています。Material Variantという機能を使うため、2022.1以降が必要です。
パッケージ
プロジェクト作成とVRChatパッケージ導入にはALCOMを使用しています。 以下のVRChatパッケージを導入します。
- VRChat SDK3-AVATAR 3.0
- VRChat SDK3-BASE 3.0
- lilToon
今回紹介する三体構造ではVRChatとVRMを同じUnityプロジェクトで管理するため、VRM用のパッケージも導入します。
- UniVRM VRMShaders
- UniGLTF
- VRM
- VRM10
package/manifest.jsonに以下のパッケージを追加します。
{
"dependencies": {
"com.vrmc.gltf": "https://github.com/vrm-c/UniVRM.git?path=/Assets/UniGLTF",
"com.vrmc.univrm": "https://github.com/vrm-c/UniVRM.git?path=/Assets/VRM",
"com.vrmc.vrm": "https://github.com/vrm-c/UniVRM.git?path=/Assets/VRM10"
}
}
プロジェクトフォルダ構成
この記事で紹介するUnityプロジェクトのフォルダ構成は以下の通りです。
今回の説明に使用するモデル名はSV_JobWとしています。
Assets
├── <モデル名>
│ ├── fbx
│ │ └─ materials
| ├── VRChat
| ├── VRChat_Mobile
| ├── VRM0
| └── VRM1
└─Scenes
補則: Unityの概念
この記事ではあまり触れていませんが、以下の概念については理解すると、このアバター三体構造の理解が深まると思います。
- ProjectとHierarchy
- PrefabとPrefab Variant
- Material Variant
一般的なVRM系アバター手順ではUnity内でfbxを複製してしまうため、fbxモデルを修正した場合、VRMエクスポートからやり直す必要があります。 これをアバター三体構造ではfbxを複製せずに各アバターをセットアップするため、fbxを差し替えても設定が維持されたままになります。
fbxファイルインポート
fbxとテクスチャファイルをUnityプロジェクトにインポートします。
- フォルダ作成
Assets/<モデル名>/fbx
- ファイルインポート
- fbxフォルダにファイルをドロップします。
fbxインポート設定
fbxモデルを選択し、Inspectorの各タブで以下の設定を行います。
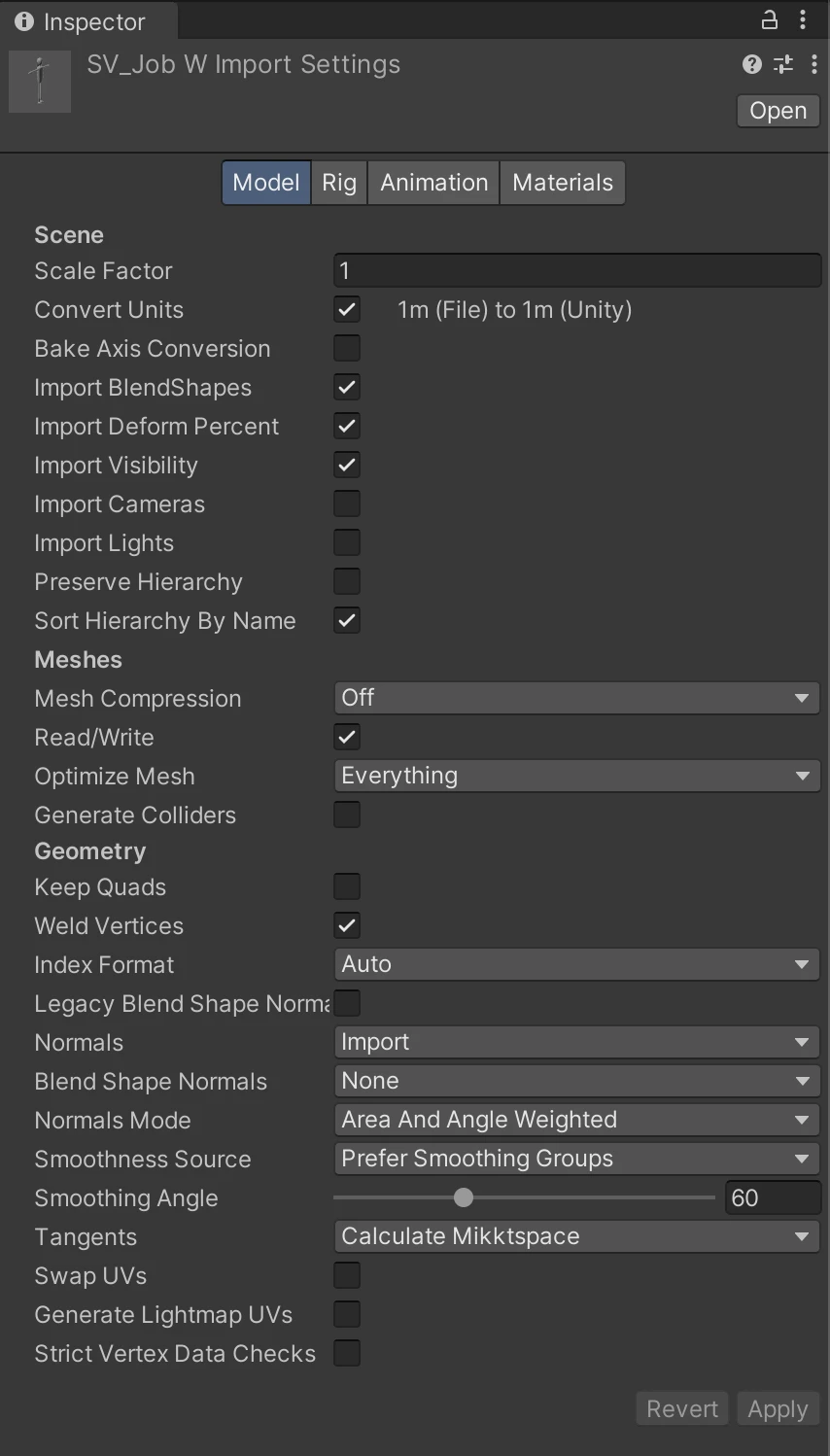
- Model
- Import Cameras: オフ
- Import Lights: オフ
- Read/Write: オン
- Blend Shape Normals: None

fbx Modelタブ
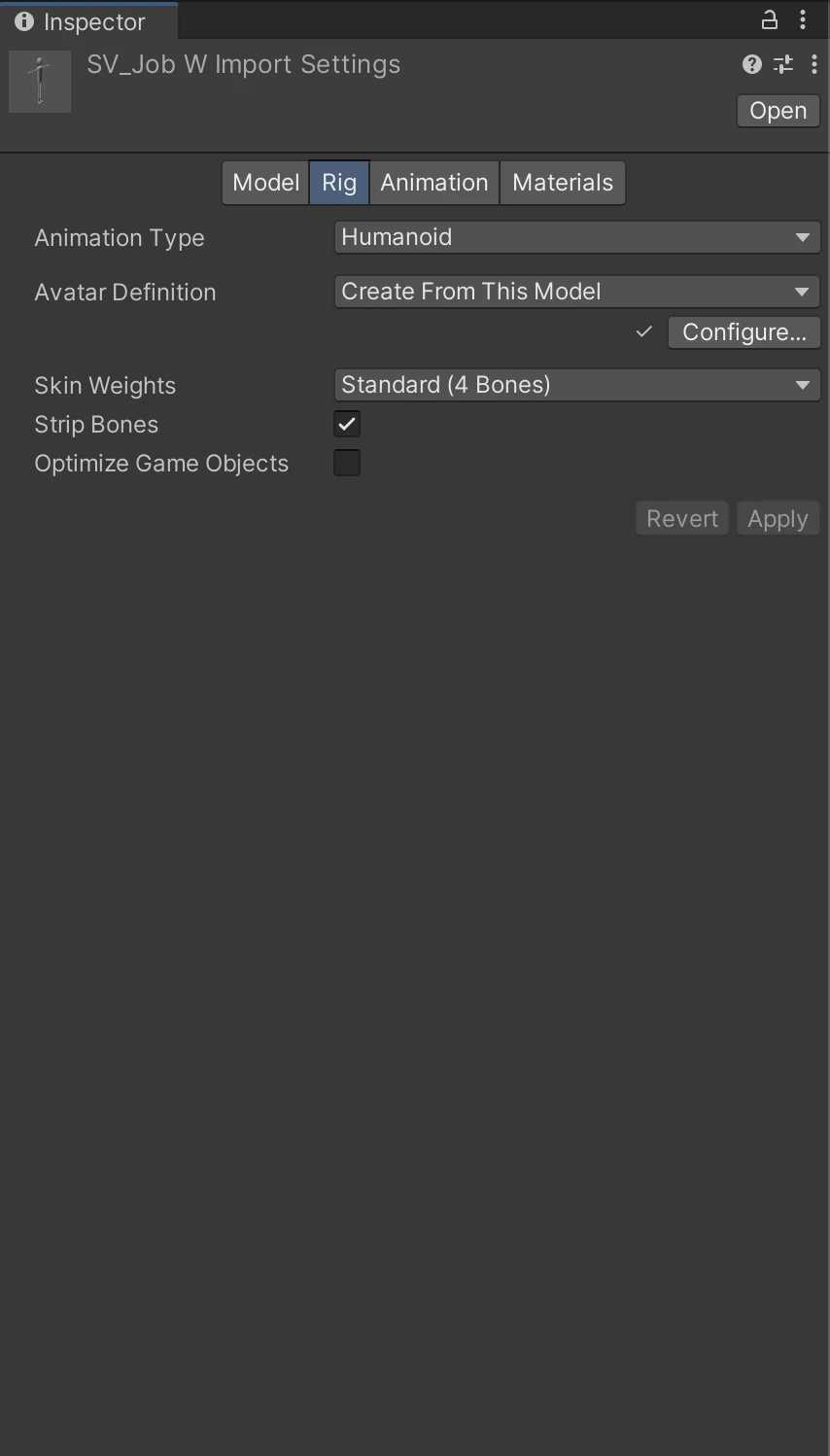
- Rig
- Animation Type: Humanoid
- Configureボタンを押し、Mappingの設定を行います。

fbx Rigタブ
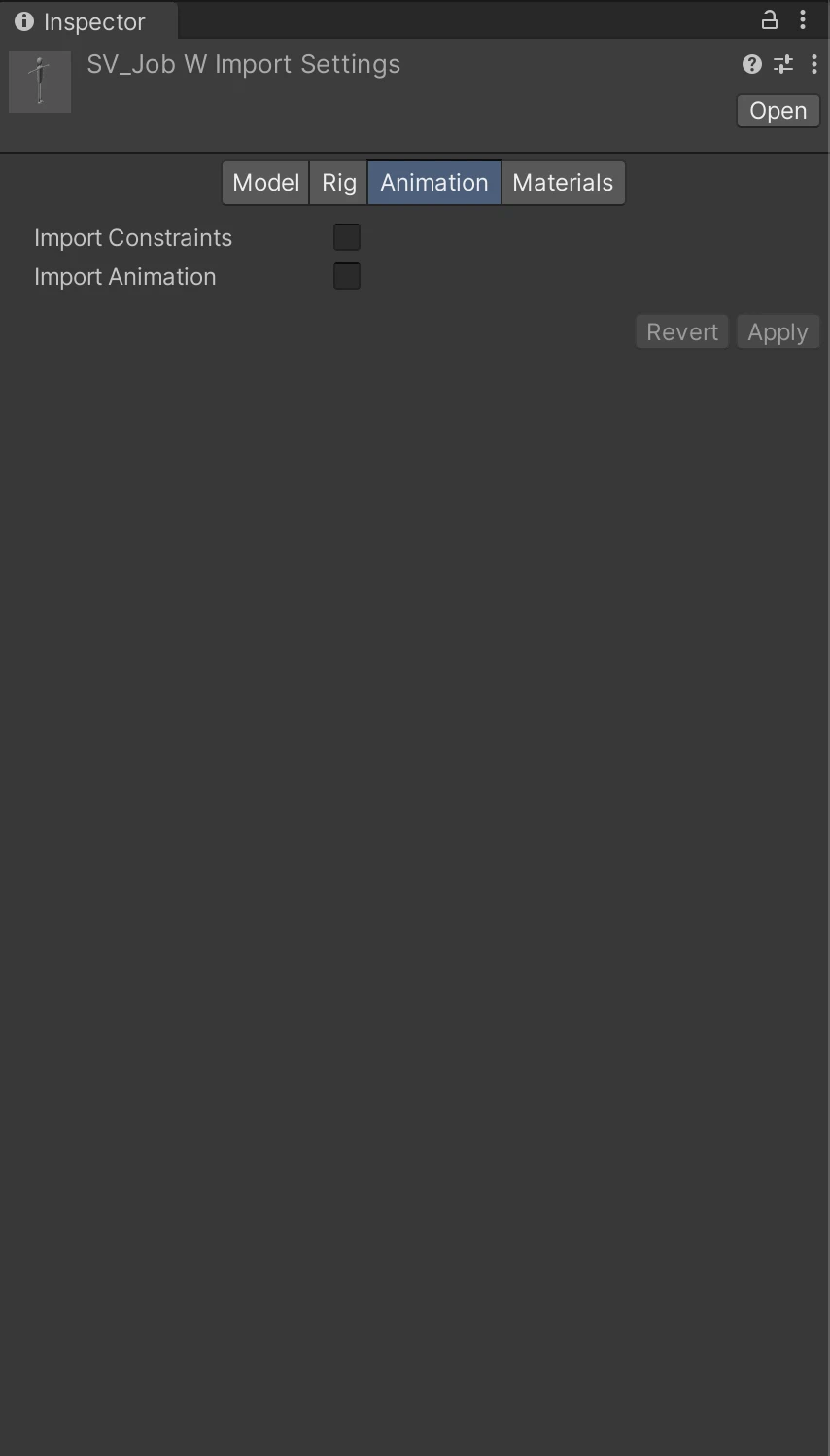
- Animation
- Import Animation: オフ

fbx Animationタブ
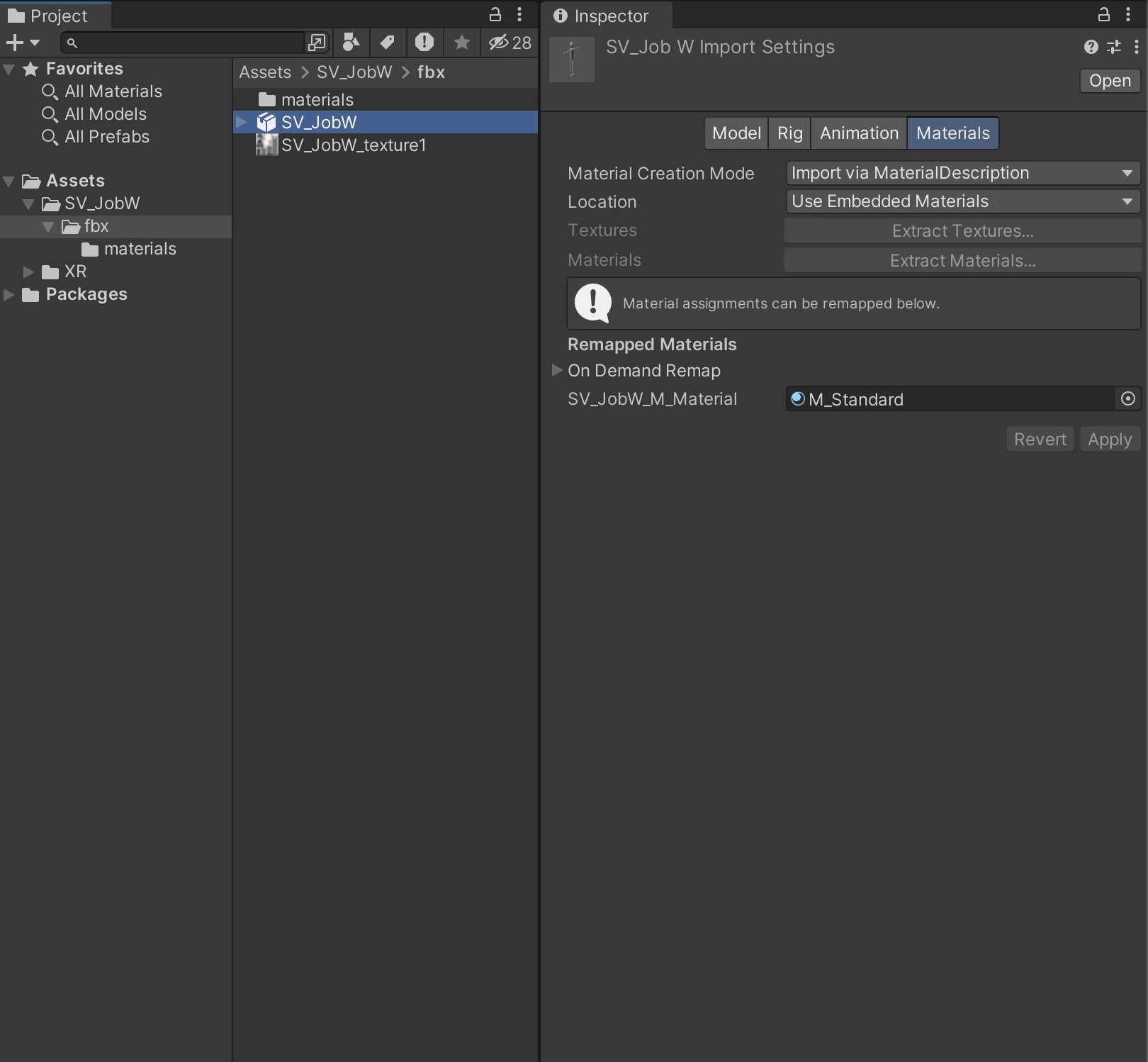
- Materials
- Extract Materialsボタンを押し、materialsフォルダにマテリアルを抽出します。
- 抽出したマテリアルのファイル名をM_Standardに変更します。このマテリアルは各アバターでは使用しませんが、オリジナルとして残しておきます。

fbx Materialsタブ
- 抽出したマテリアルを各アバター向けに4つ複製します。
- M_Standardを選択し、EditメニューでDuplicateを選択します。コピーアンドペーストでもOKです。
- 複製したマテリアルの名称を変更します。
- VRChat: M_VRChat
- VRChat_Mobile: M_VRChat_Mobile
- VRM0: M_VRM0
- VRM1: M_VRM1
- 各アバターマテリアルのシェーダーを設定します。テクスチャファイル割り当てやアウトラインなどの設定も必要に応じて行います。
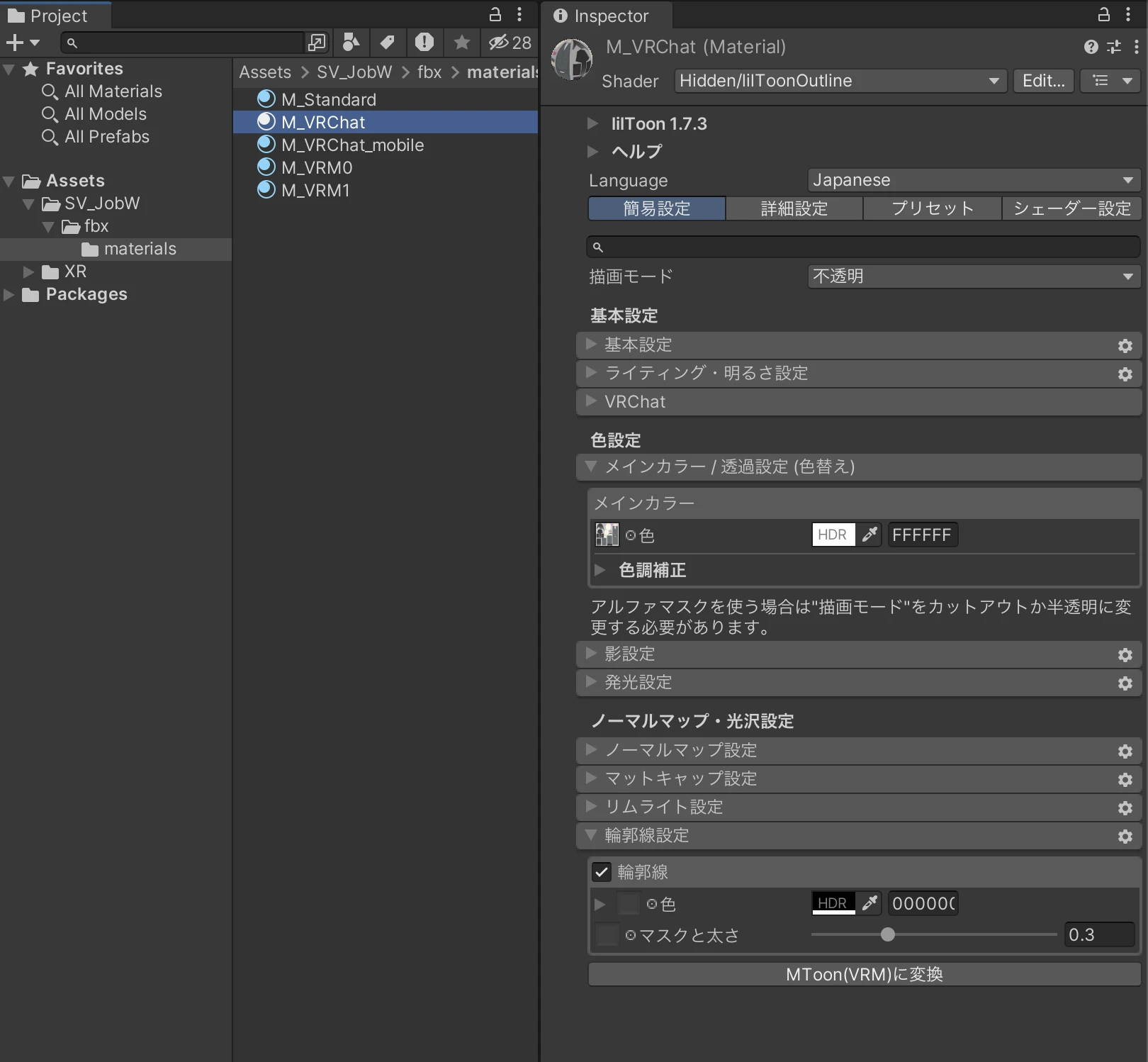
- M_VRChat: lilToon

VRChatマテリアル
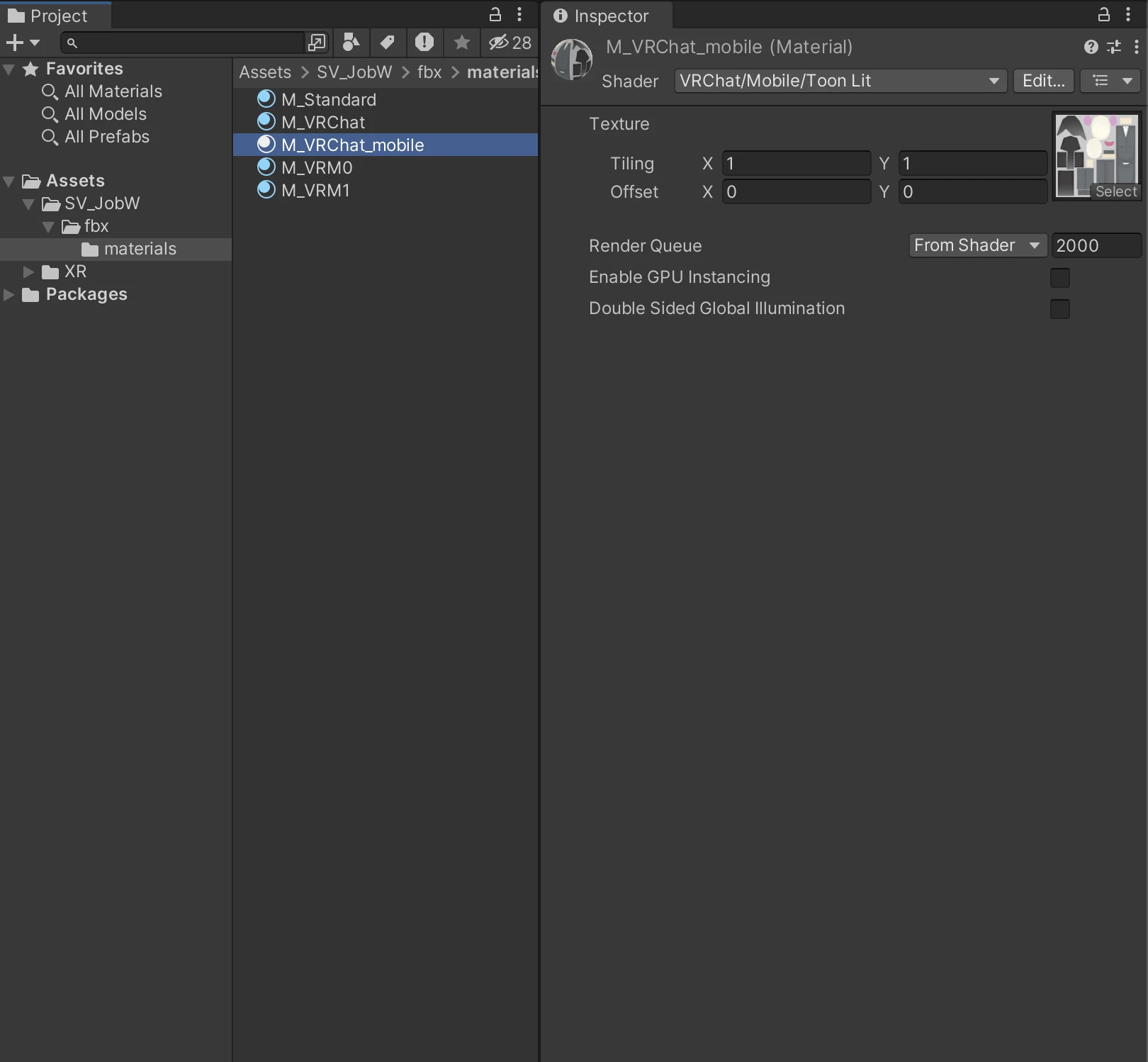
- M_VRChat_Mobile: VRChat/Mobile/lilToon

VRChat Mobileマテリアル
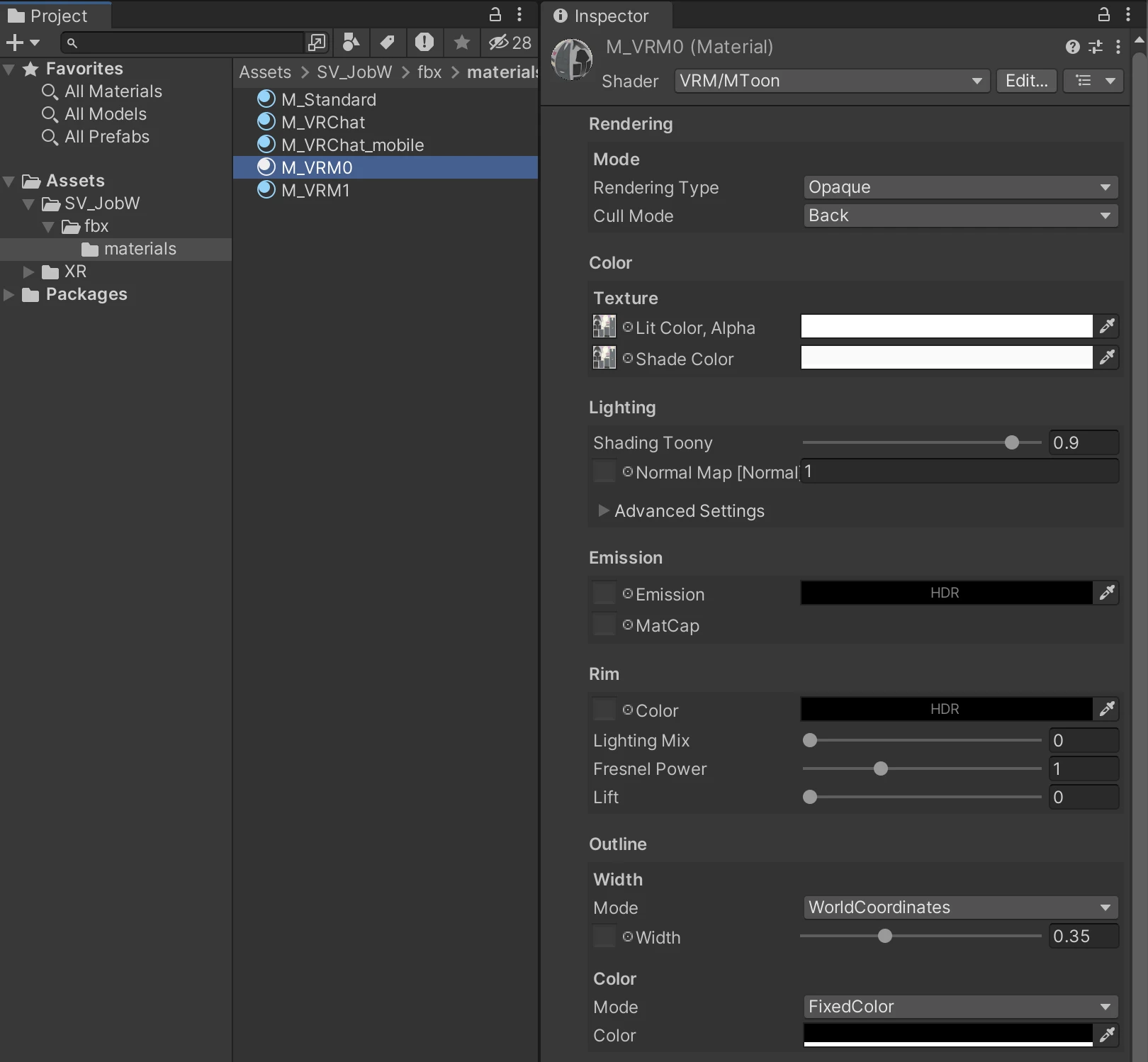
- M_VRM0: VRM/MToon

VRM0マテリアル
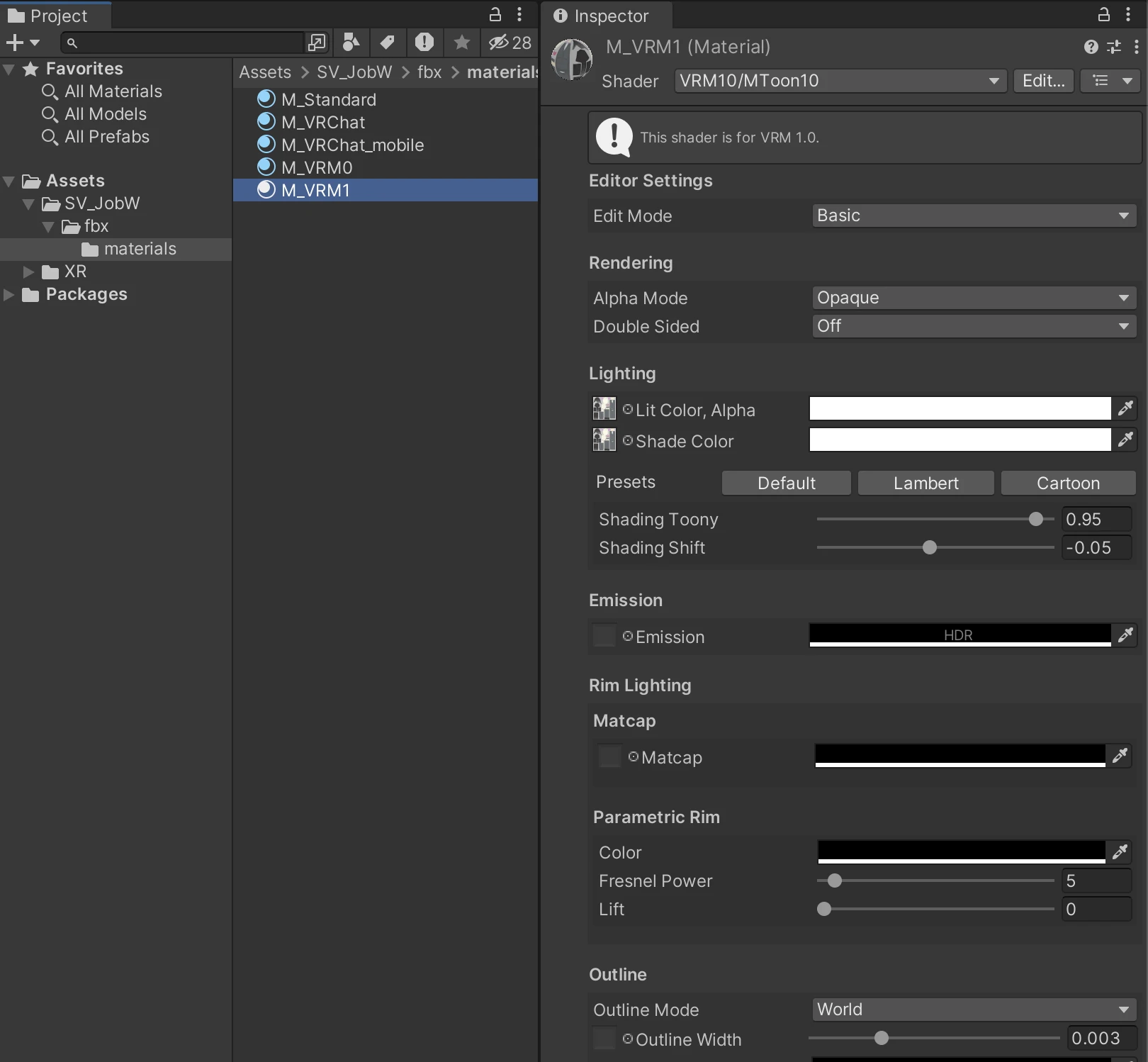
- M_VRM1: VRM10/MToon10

VRM1マテリアル
- M_VRChat: lilToon
- Extract Materialsボタンを押し、materialsフォルダにマテリアルを抽出します。
fbxのプレハブバリアント
fbxファイルからプレハブバリアント(Prefab Variant)作成
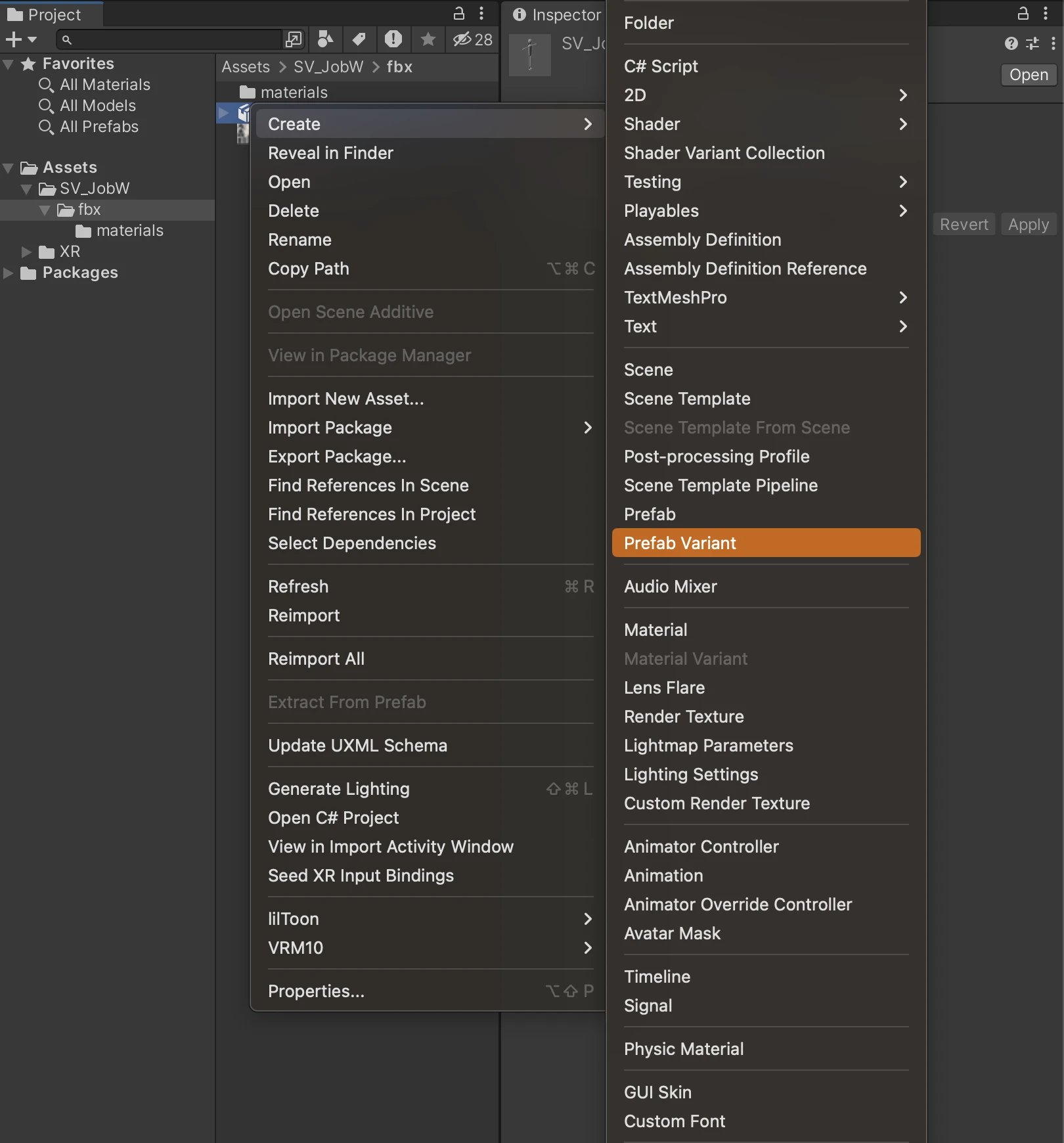
- fbxファイルを右クリックし、Create —> Prefab Variantを選択します。

プレハブバリアント作成
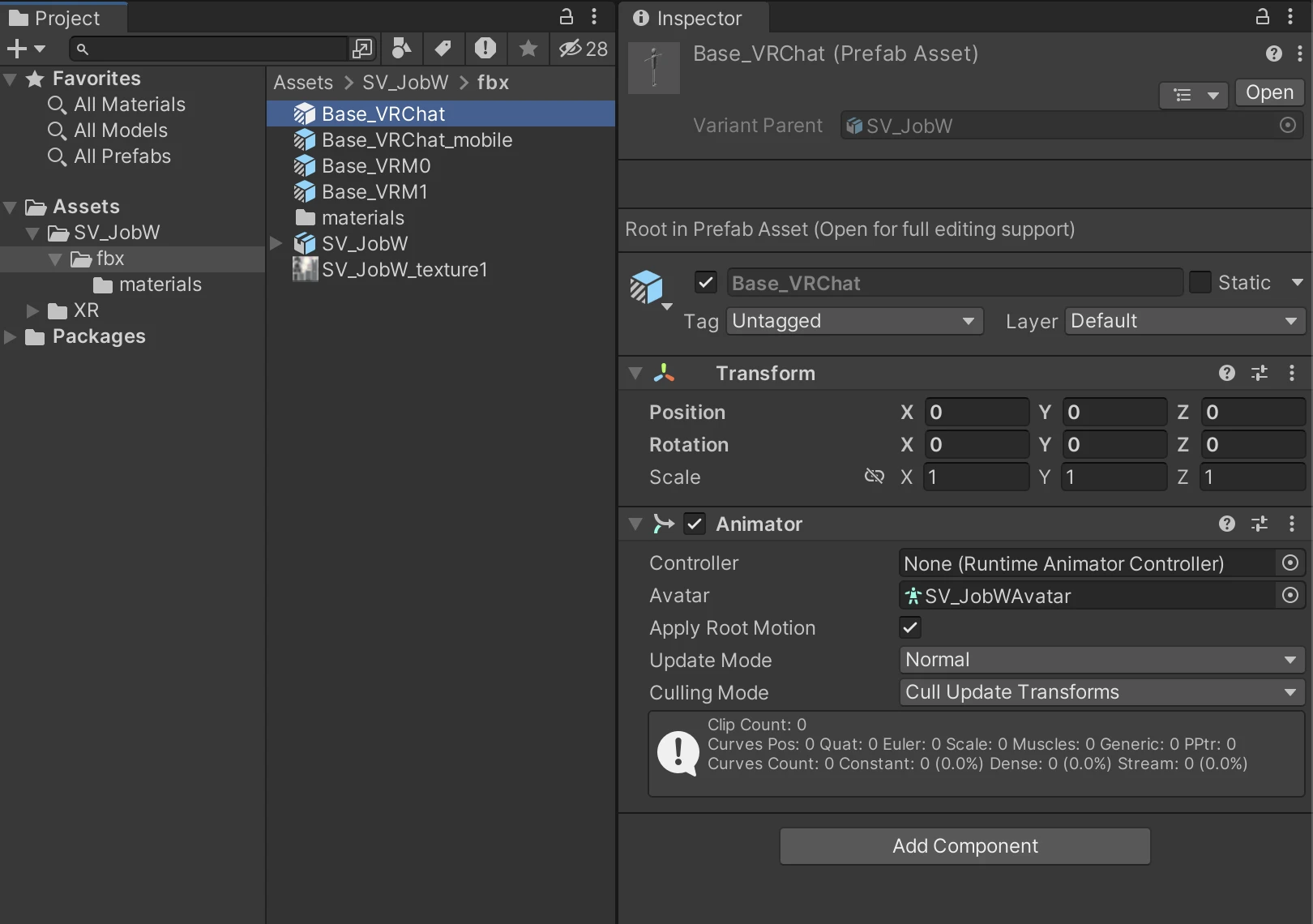
- 各アバター向けに4つのプレハブバリアントを作成し、以下の様に名前を変更します。
- VRChat: Base_VRChat
- VRChat_Mobile: Base_VRChat_Mobile
- VRM0: Base_VRM0
- VRM1: Base_VRM1

ベースのプレハブバリアント
プレハブバリアントにマテリアル割り当て
作成したプレハブバリアントを選択し、ダブルクリックもしくはインスペクターのOpenをクリックし、プレハブモードを開きます。
プレハブモード
プレハブモードのヒエラルキーにゲームオブジェクトが表示されます。Bodyを選択し、インスペクターのマテリアルの出力アバターにあったマテリアルを選択します。 マテリアルを変更したら、プレハブモードを終了します。ヒエラルキーに終了ボタンがありますので、それをクリックして終了します。
マテリアル割り当て
- 各アバター向けプレハブバリアントを開いて、マテリアルを割り当てます。
- VRChat(Base_VRChat): M_VRChat
- VRChat_Mobile(Base_VRChat_Mobile): M_VRChat_Mobile
- VRM0(Base_VRM0): M_VRM0
- VRM1(Base_VRM1): M_VRM1
フォルダ整理
- 以下の4つのフォルダを作成し、各アバター向けプレハブバリアントを移動します。
- VRChat
- VRChat_Mobile
- VRM0
- VRM1
フォルダ作成
VRChat向けアバターの設定
解説
アバター三体構造ではプレハブモードでVRChatコンポーネントを設定します。この部分は一般的なVRChatアバター作成とは異なると思います。 VRChatアバターとしてビルド、アップロードするときにヒエラルキーにドロップします。
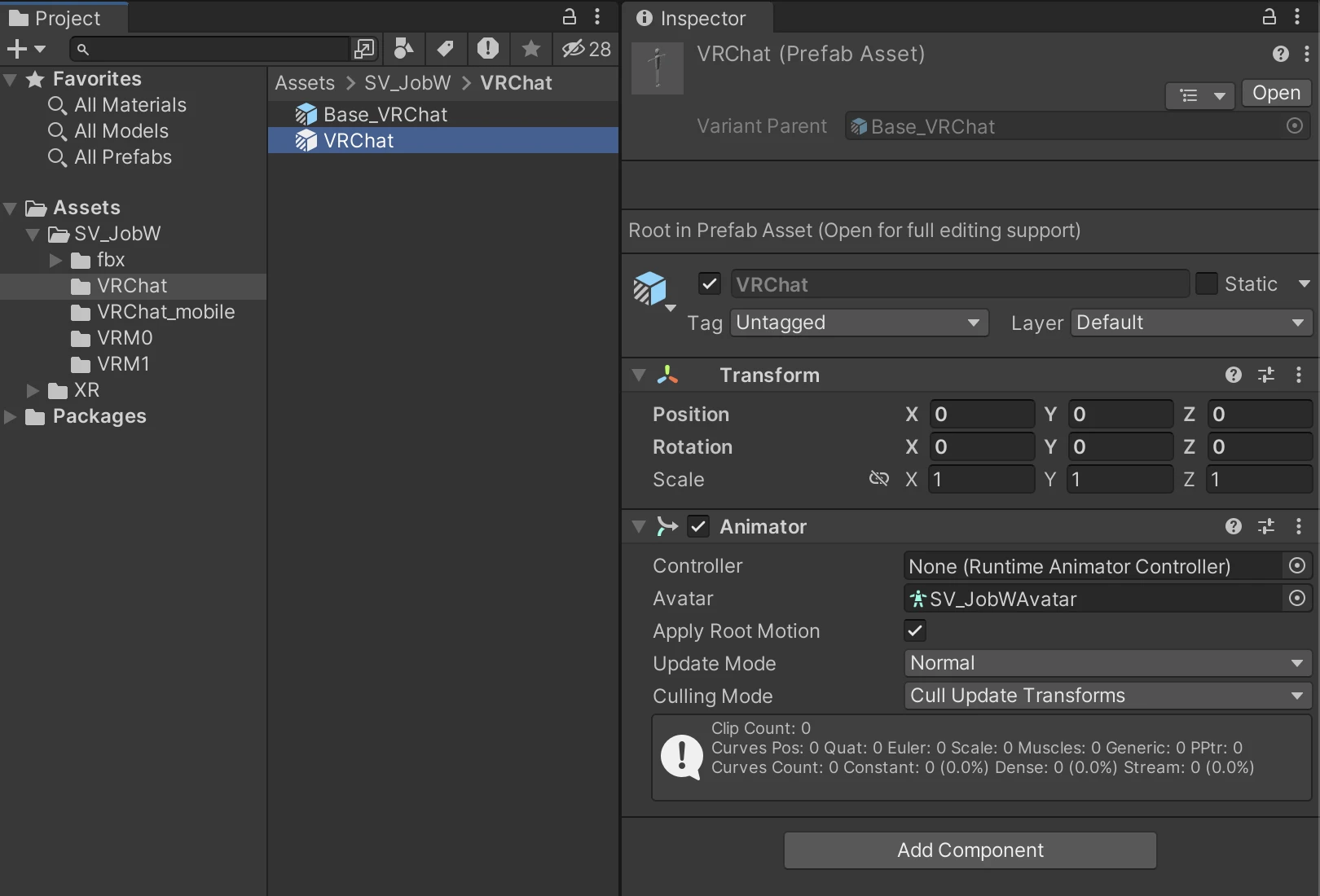
- VRChatフォルダのBase_VRChatを選択し、プレハブバリアントを作成します。名前はVRChatにします。
- Base_VRChatをそのまま使ってもよいのですが、今後マテリアルなどを変更したくなったときのために保持しておきます。

VRChatプレハブバリアント
VRC Avatar Descriptor VRChatアバター設定
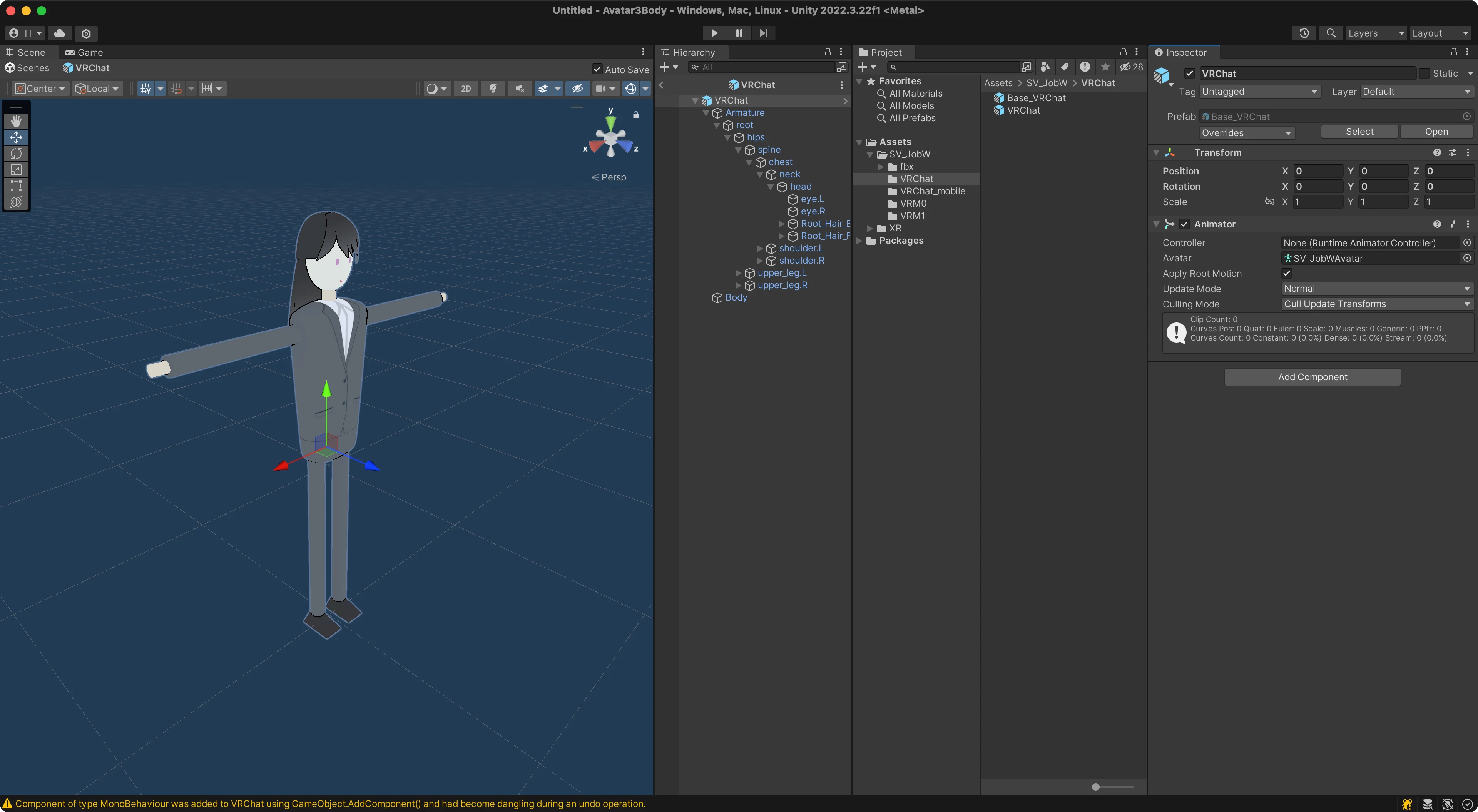
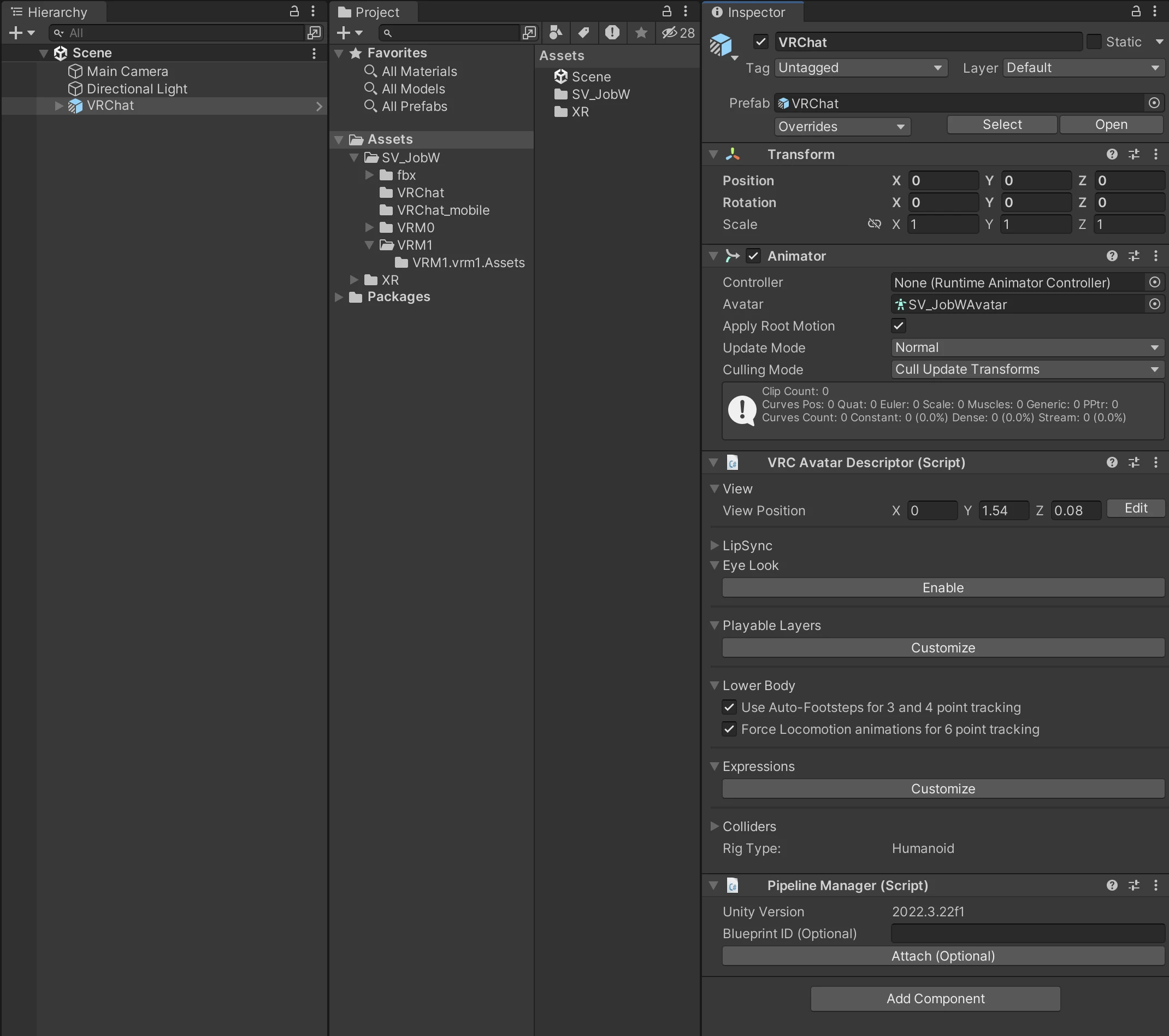
- VRChatプレハブバリアントをプレハブモードで開き以下の設定を行います。

VRChatプレハブモード
- ヒエラルキーのVRChatを選択し、インスペクターのAdd Componentをクリックします。
- リストからVRC Avatar Descriptorを選択して追加します。
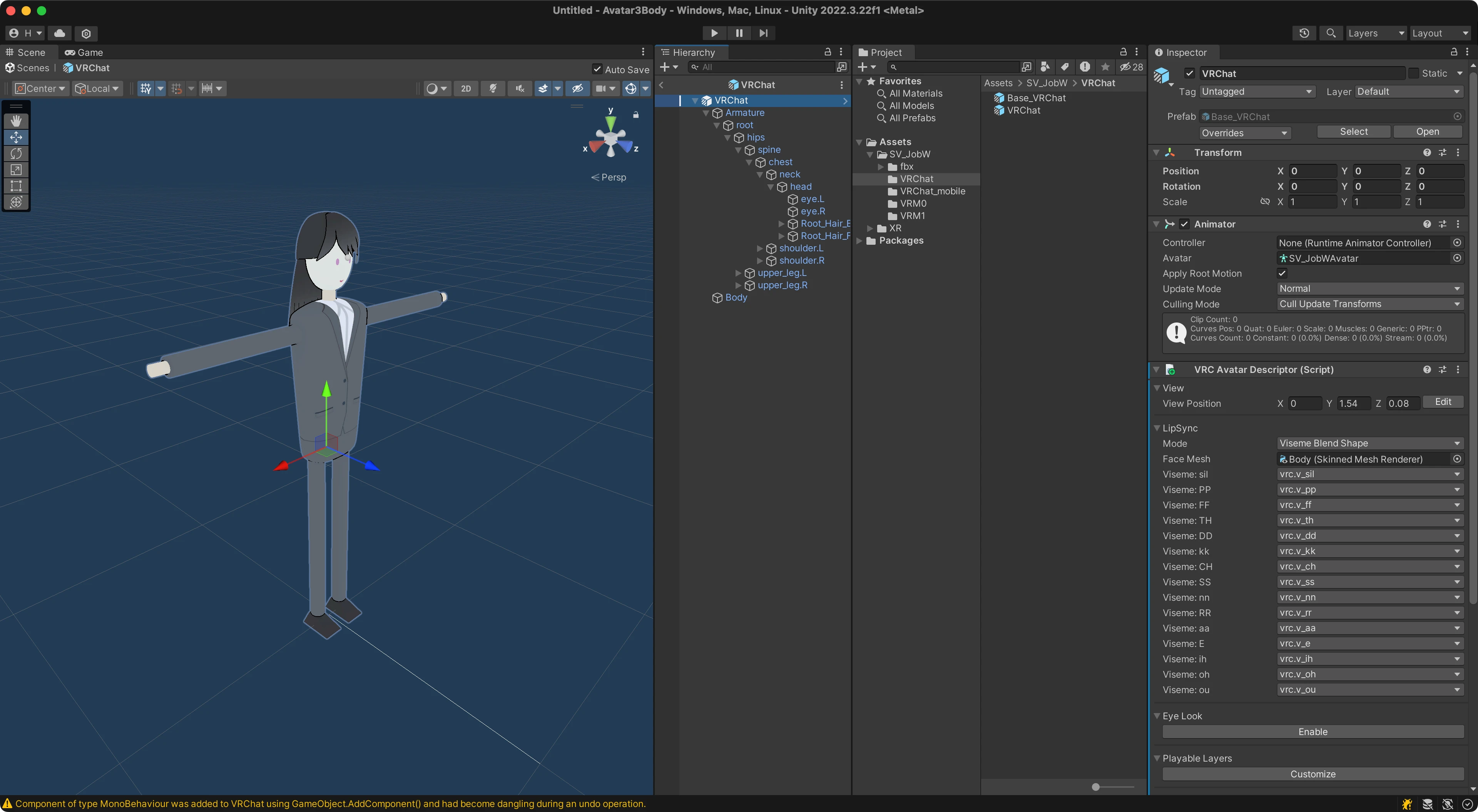
- VRC Avatar Descriptorの各項目を設定します。このモデルでは以下の項目を設定します。
- View Position
- Lip Sync

VRC Avatar Descriptor
VRC Phys Bone 揺れもの
このモデルでは髪の毛を揺らしたいため、揺れものを設定します。
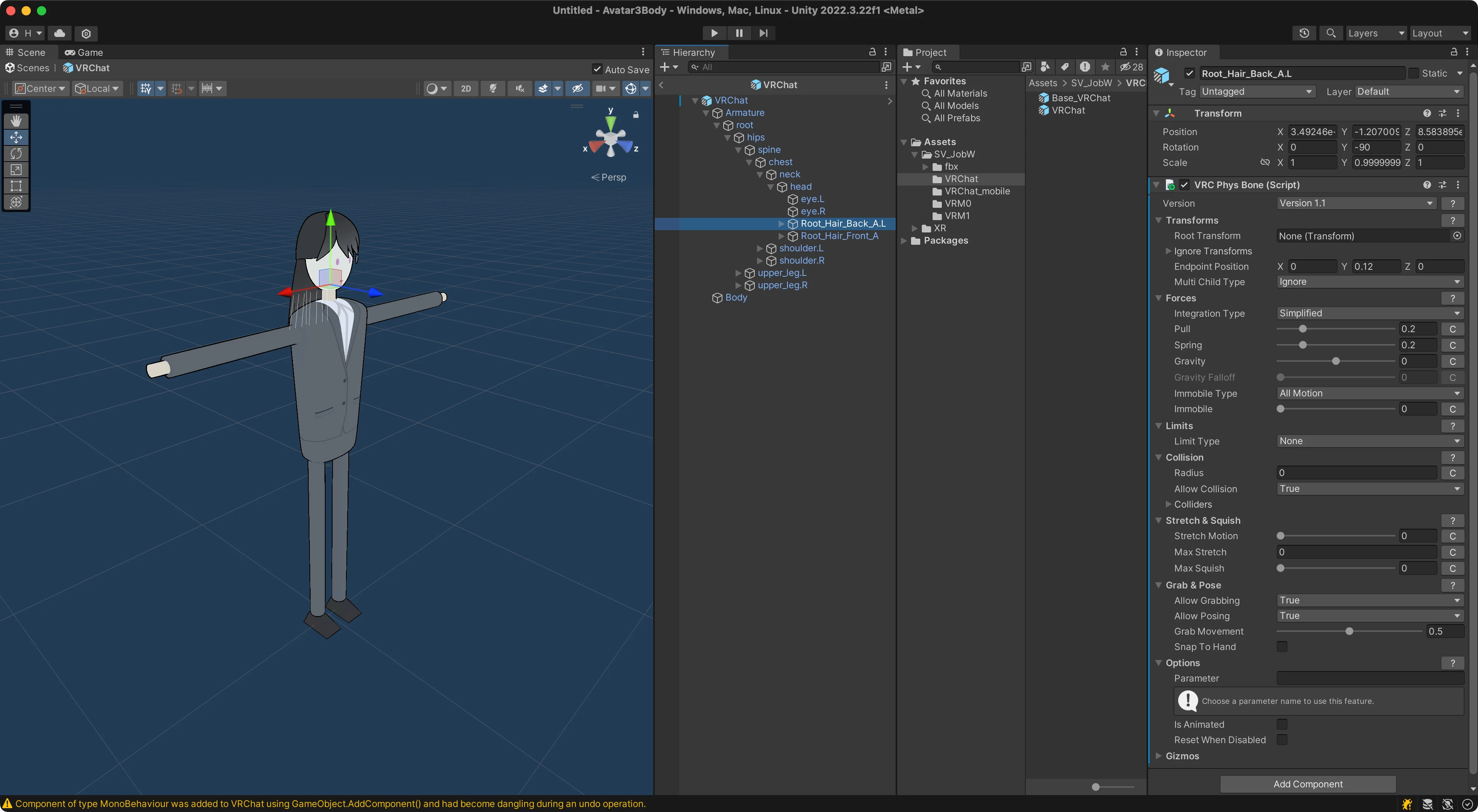
- ヒエラルキーのRoot_Hair_Back_A.L(後ろ髪)を選択し、インスペクターのAdd Componentをクリックします。
- リストからVRC Phys Boneを選択して追加します。
- このモデルの髪の毛は孫ボーンが無いため、Endpoint Positionを設定しました。

VRC Phys Bone 揺れもの設定(後ろ髪)
- このモデルの髪の毛は孫ボーンが無いため、Endpoint Positionを設定しました。
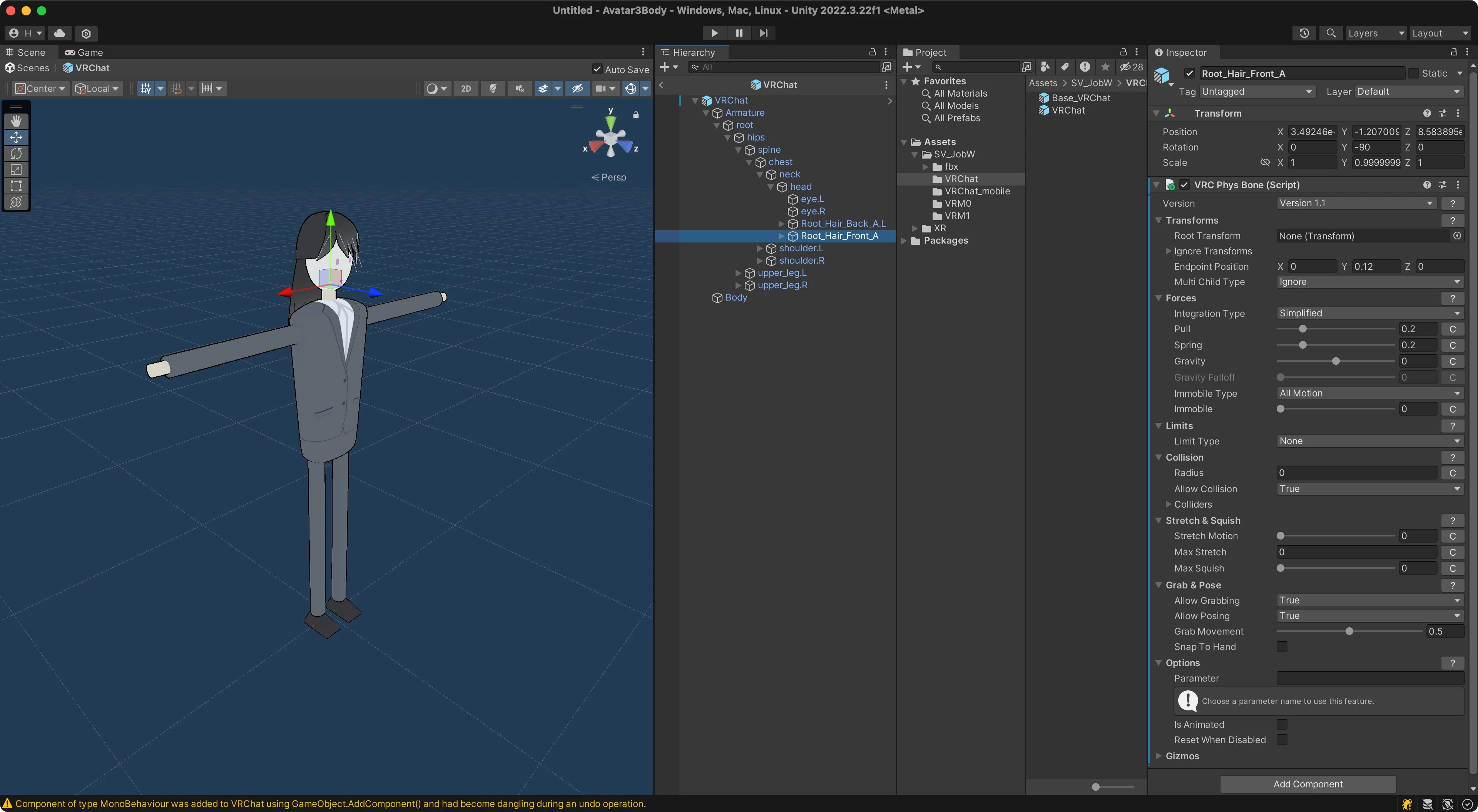
- 同様にRoot_Hair_Front_A(前髪)にもVRC Phys Boneを追加します。
- これもEndpoint Positionを設定しました。

VRC Phys Bone 揺れもの設定(前髪)
- これもEndpoint Positionを設定しました。
以上でVRChat向けアバターの設定は完了です。
VRChat Mobile向けアバターの設定
解説
VRChat Mobile向けアバターはVRChat向けアバターと同じ設定を行います。 Base_VRChat_Mobileを選択し、プレハブバリアントを作成します。名前はVRChat_Mobileにします。
モバイル向けの手順はVRChat向けアバターの設定と同じです。 上記と同じ設定を行います。
VRM0向けアバターの設定
解説
VRM系アバターの作成方法は、一般的に説明されている手順とは異なります。
一般的な手順では、fbxを一度VRMエクスポート(正規化)したものに対して続きの設定を行うよう説明されています。このVRMエクスポートではfbxファイルが複製されてしまうため、後でBlenderでモデルを修正しfbxファイルを差し替えようとしても、VRMエクスポートしたfbxファイルには反映されません。そのため、再度VRMエクスポートからやり直す必要があります。
アバター三体構造では正規化したVRMモデルからコンポーネントを取り出し、fbxプレハブバリアントに付け替えてそれをベースにします。fbxファイルが複製されないため、修正したfbxファイルを差し替えるだけでVRMモデルへ反映されます。
- Base_VRM0を選択し、プレハブバリアントを作成します。名前はVRM0にします。
VRM0エクスポート(正規化)
- VRM0エクスポート先のフォルダを作ります。このフォルダは一時的な作業フォルダであるため後で削除します。
Assets/SV_JobW/VRM0/VRM0_temp
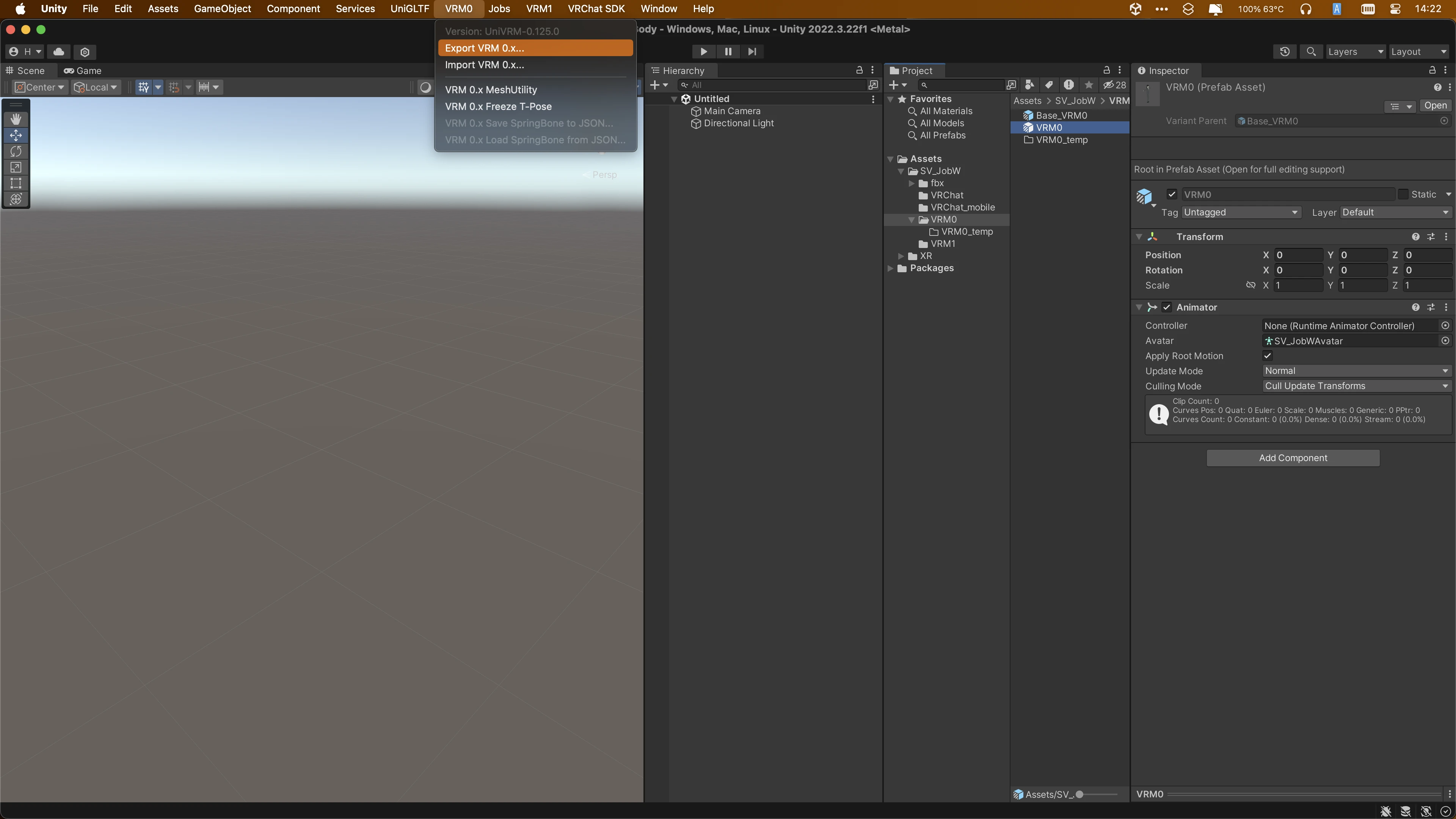
- メニューにある VRM0 —> Export VRM 0.x… を選択します。

VRM0エクスポートメニュー
- エクスポートメニューに必要事項を入力します。
- ここではサムネイルは後で設定するようにしました。
- これらの項目は後で設定することもできます。

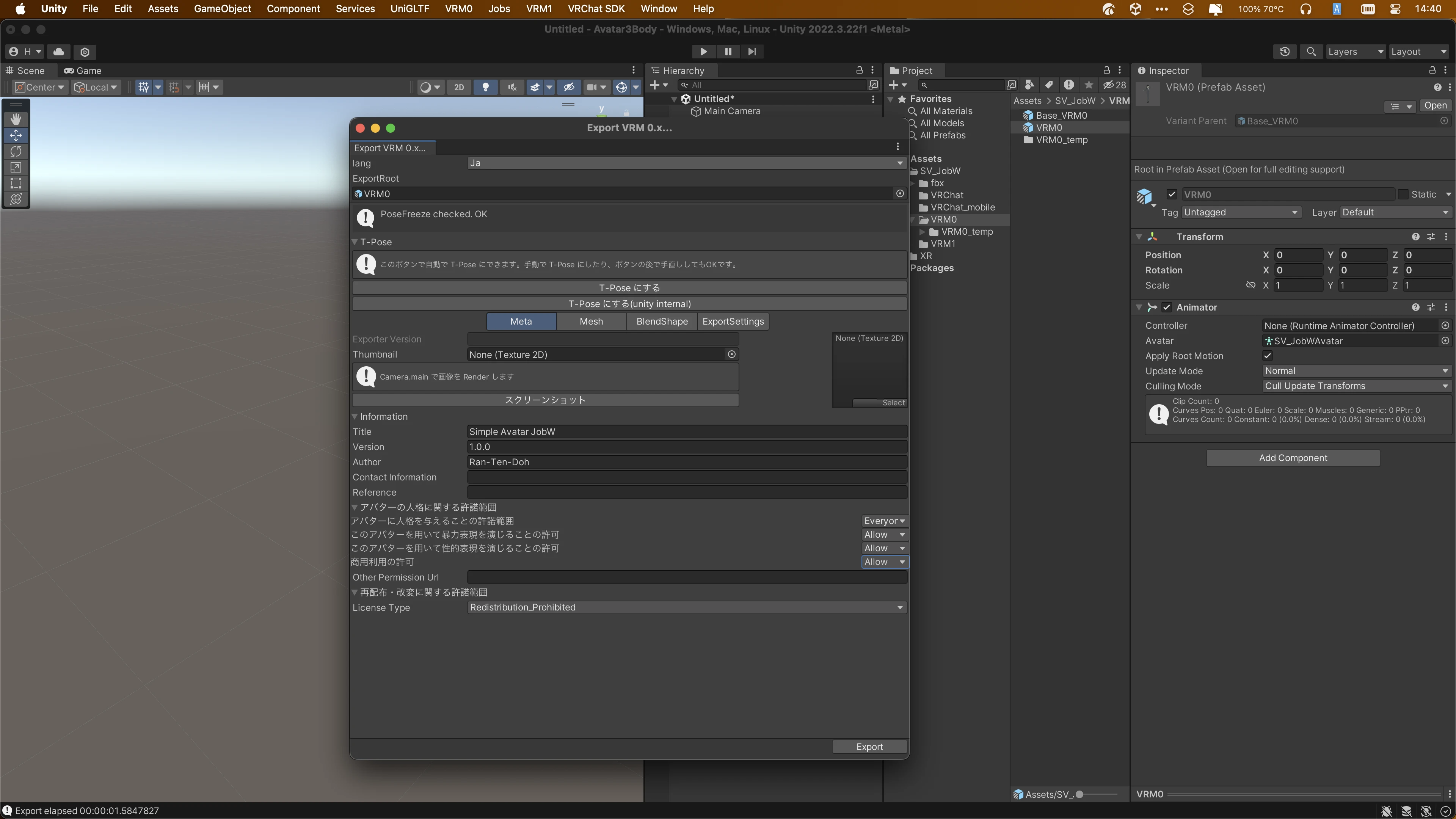
VRM0エクスポートダイアログ
- Export ボタンをクリックし、エクスポート先として先ほどのフォルダを指定します。
- VRM0_tempフォルダにVRM0関連ファイルが作成されます。

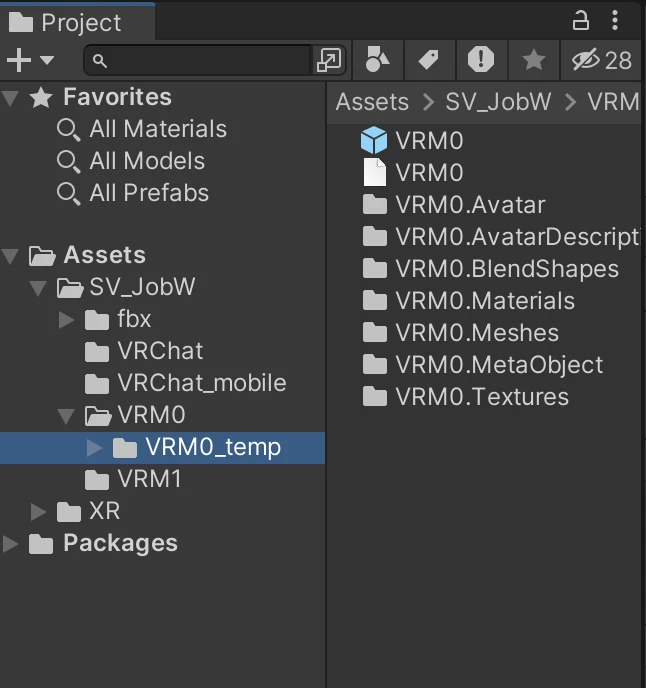
VRM0エクスポートされたフォルダ内容
VRM0関連ファイルの移動
VRM0エクスポートされた関連ファイルには必要なものと不要なものがあります。VRM0_tempフォルダは後で削除するため、必要なファイルを移動して退避します。
- VRM0_tempフォルダ内の以下のフォルダを
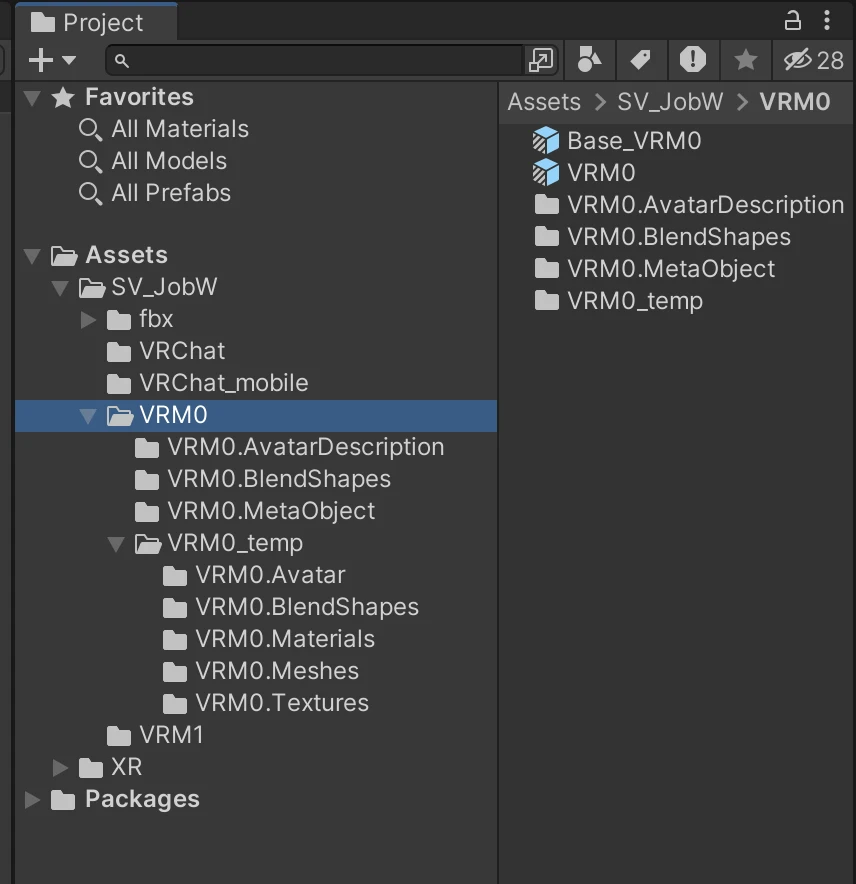
Assets/SV_JobW/VRM0/に移動します。マウスのドラッグ&ドロップで移動できます。コピーではなく移動です。コピーしてしまうと、後のBlendShape設定の状態がおかしくなります。- VRM0_temp/VRM0.AvatarDescription
- VRM0_temp/VRM0.BlendShapes
- VRM0_temp/VRM0.MetaObject

VRM0関連ファイルの移動
VRM0プレハブのコンポーネントコピー
VRM0エクスポートの過程でコンポーネントが追加されます。これらのコンポーネントをVRM0向けプレハブバリアントにコピーします。
エクスポートで作成されたVRM0プレハブを選択し、コンポーネントの右上メニューでCopy Componentを選んでコピーします。
コンポーネントコピー
次にVRM0プレハブバリアントをプレハブモードで開き、コンポーネントの右上メニューでPaste Component As Newを選んで貼り付けます。
コンポーネントペースト
- 以下のコンポーネントをコピー&ペーストします。
- VRM Meta (Script)
- VRM Humanoid Description (Script)
- VRM Blend Shape Proxy (Script)
- VRM FirstPerson (Script)
- VRM Look At Head (Script)
- VRM Look At Bone Applyer (Script)
コンポーネントをペーストした後、項目がエラーになる箇所がありますが、後で設定するためそのままで問題ありません。 VRM0プレハブバリアントにもともと付いているTransformとAnimatorはそのままにします。
コンポーネントペースト後
VRM0プレハブのゲームオブジェクト(secondary)コピー
VRM0エクスポートでゲームオブジェクトのsecondaryが追加されます。これをVRM0向けプレハブバリアントにコピーします。
- エクスポートで作成されたVRM0プレハブをプレハブモードで開き、ヒエラルキーにあるsecondaryをコピーします。

secondaryコピー
- VRM0プレハブバリアントをプレハブモードで開き、ヒエラルキーのVRM0を選択した状態でsecondaryをペーストします。

secondaryペースト
- ペースト後、secondaryをマウスでドラッグすると位置を変更することができます。Bodyの下に持ってくるとよいでしょう。
一時フォルダの削除と設定付け直し
VRM0_tempフォルダを削除します。削除するとVRM0プレハブバリアントのコンポーネントがエラーになるため、再度設定を行います。
- VRM0_tempフォルダを削除します。

一時フォルダ削除
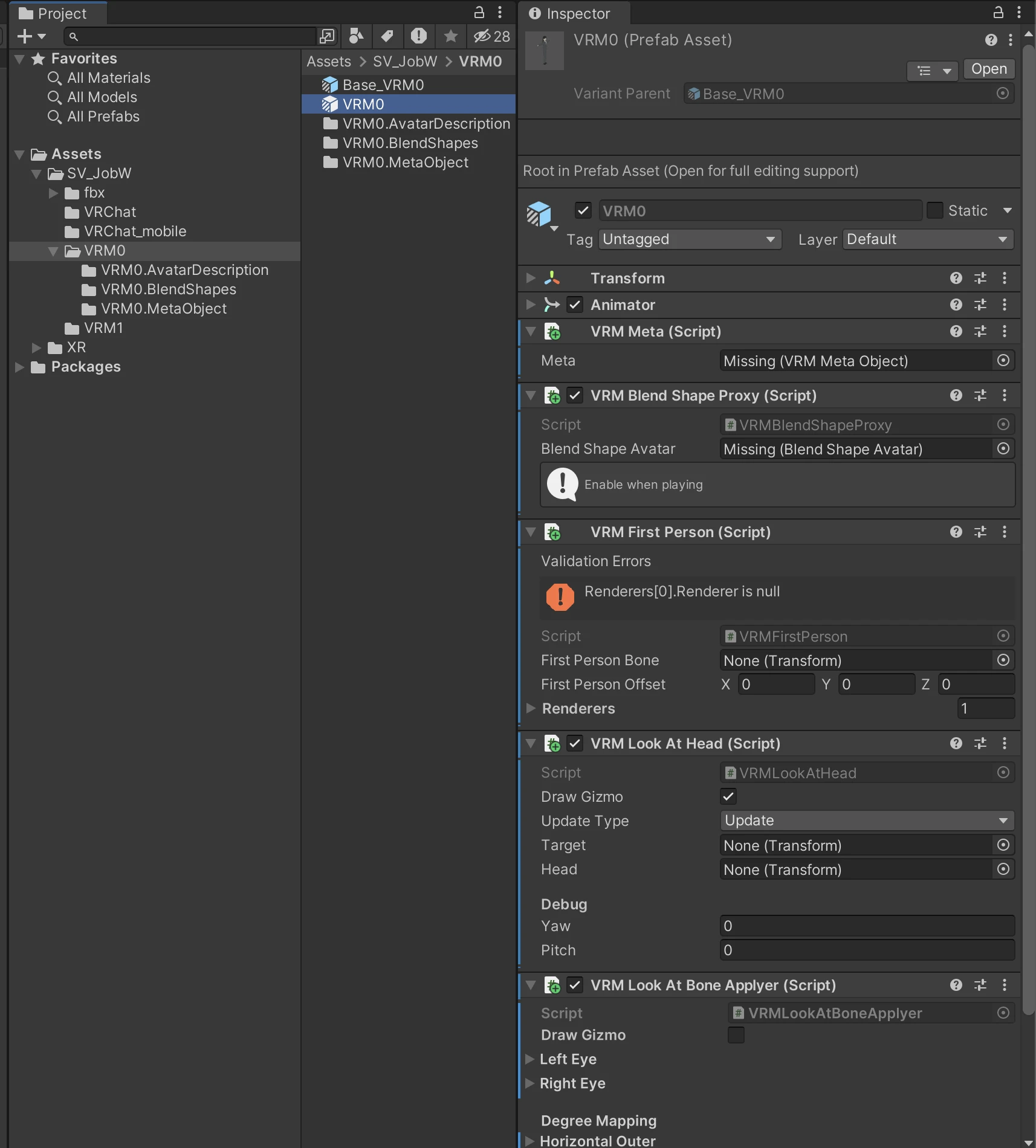
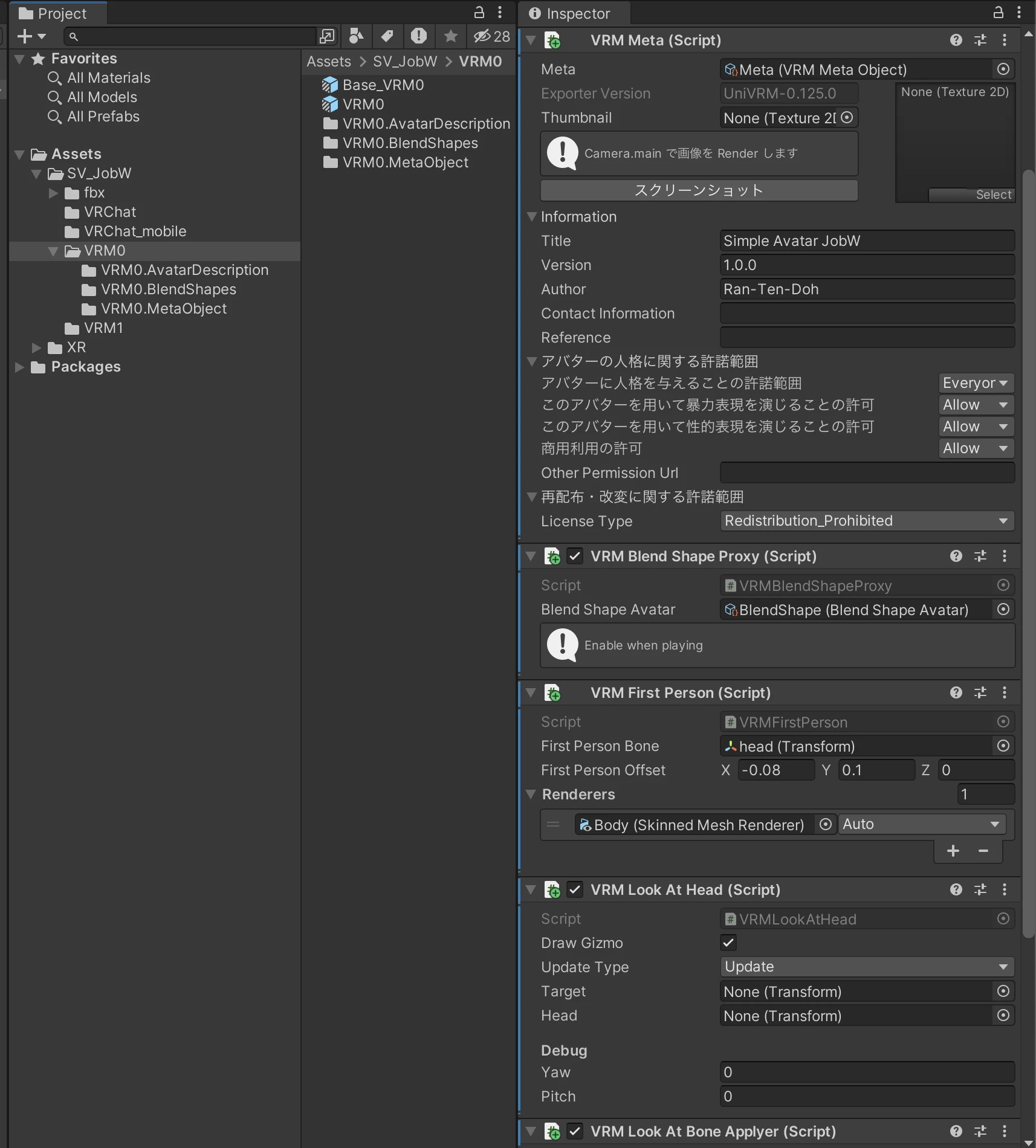
- VRM0プレハブバリアントをプレハブモードで開き、Missingになっている箇所に先ほど退避したファイルを割り当てます。
- VRM Meta (Script)
- Meta: VRM0.MetaObjectを設定します。
- VRM Blend Shape Proxy (Script)
- Blend Shape Avatar: VRM0.BlendShapesを設定します。
- VRM First Person (Script)
- Renderers: Bodyを設定します。
- First Person BoneとFirst Person Offsetも設定します。

VRM0のコンポーネント設定
- VRM Meta (Script)
BlendShape
ブレンドシェイプ(表情)を設定します。ここは一般的な手順と同じであいうえおなどの表情を設定します。
VRM0 BlendShape
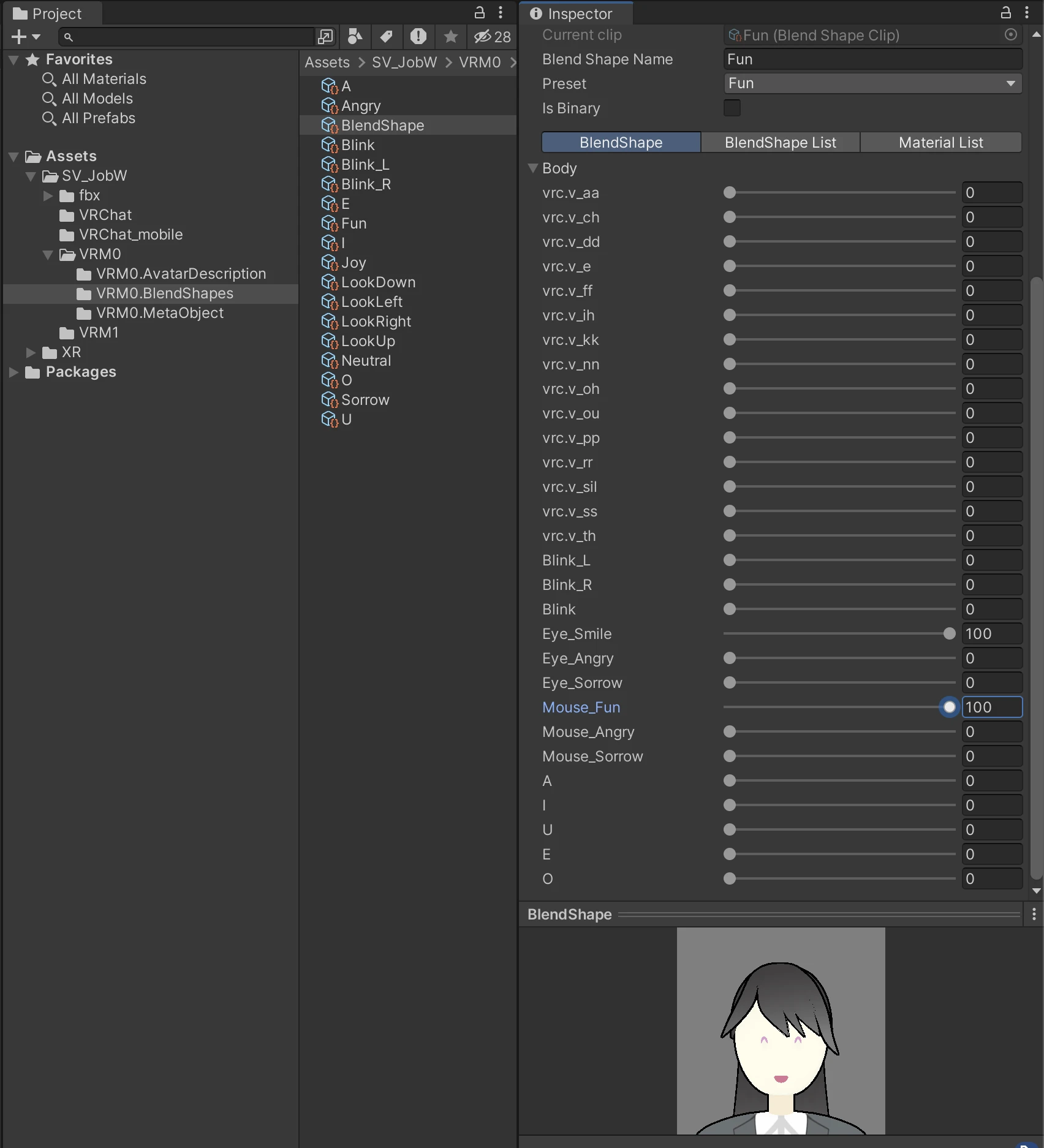
Assets/SV_JobW/VRM0/VRM0.BlendShapes/BlendShapeを選択し、以下の表情を設定します。- A I U E O
- Blink Blink_L Blink_R
- Joy Angry Sorrow Fun

VRM0 Fun表情
VRM Spring Bone
Spring Boneを設定します。ここも一般的な手順と同じです。
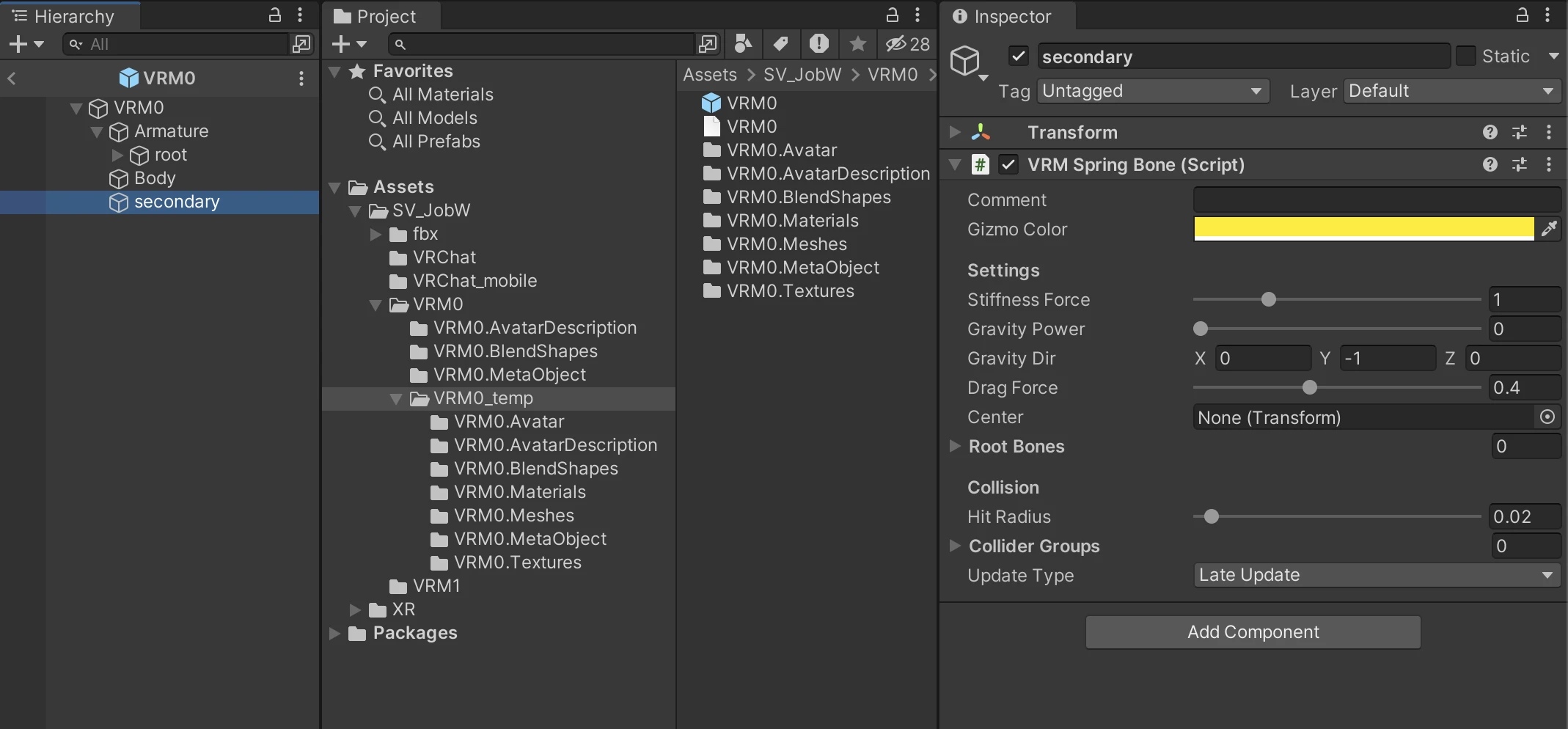
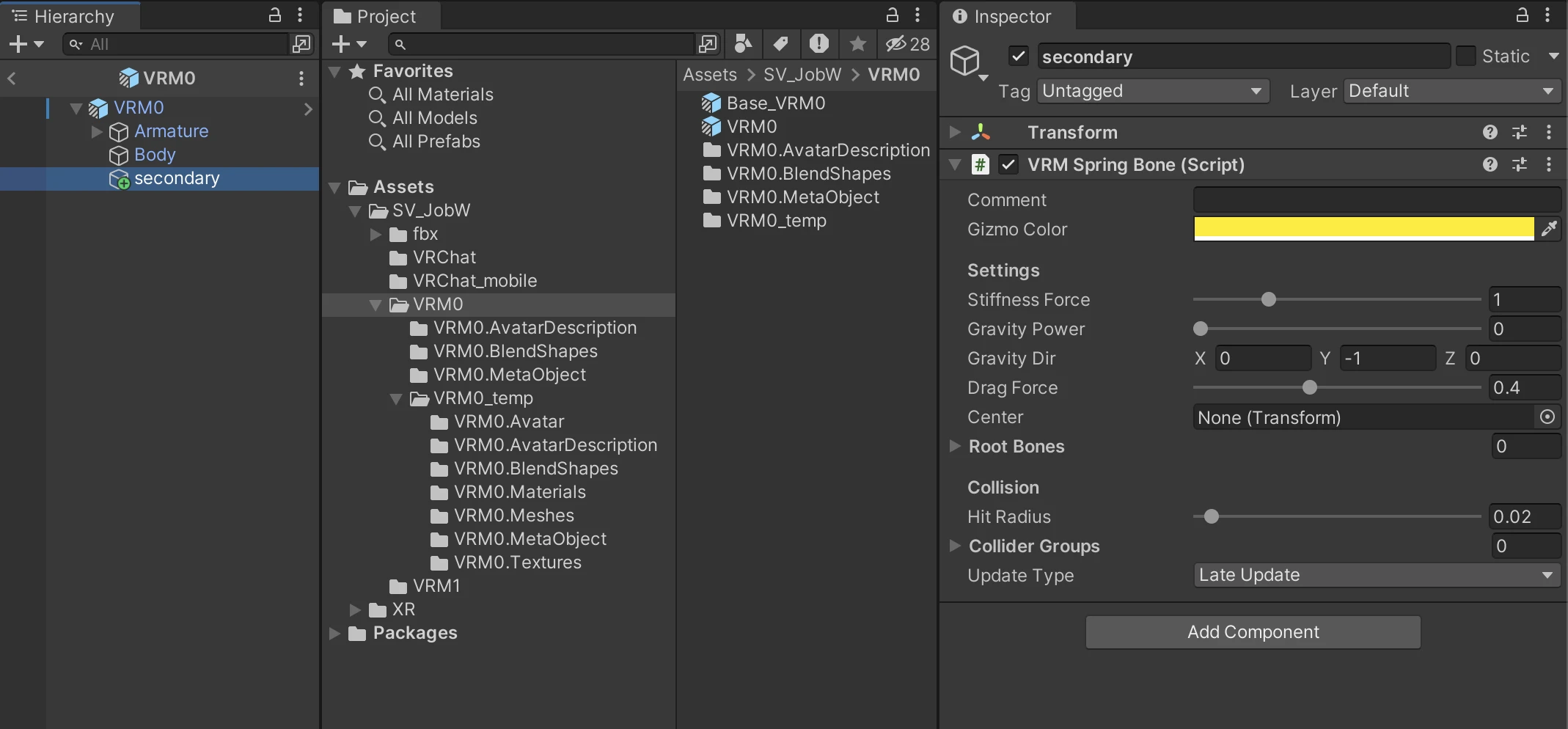
- VRM0プレハブバリアントをプレハブモードで開き、ヒエラルキーのsecondaryを選択します。
- InspectorのRoot BonesにHair_BackとHair_Frontで始まる13個のボーンを設定します。
VRM0 Spring Bone
以上でVRM0向けアバターの設定は完了です。
VRM1向けアバターの設定
解説
VRM1向けアバター設定も一般的な手順とは異なります。 VRM0と同じようにVRM1エクスポートされた関連ファイルをVRM1向けプレハブバリアントに付与します。
- Base_VRM1を選択し、プレハブバリアントを作成します。名前はVRM1にします。
VRM1エクスポート(正規化)
- VRM1エクスポート先のフォルダを作ります。このフォルダは一時的な作業フォルダであるため後で削除します。
Assets/SV_JobW/VRM1/VRM1_temp- VRM1 —> Export VRM 1.0… を選択します。

VRM1エクスポートメニュー
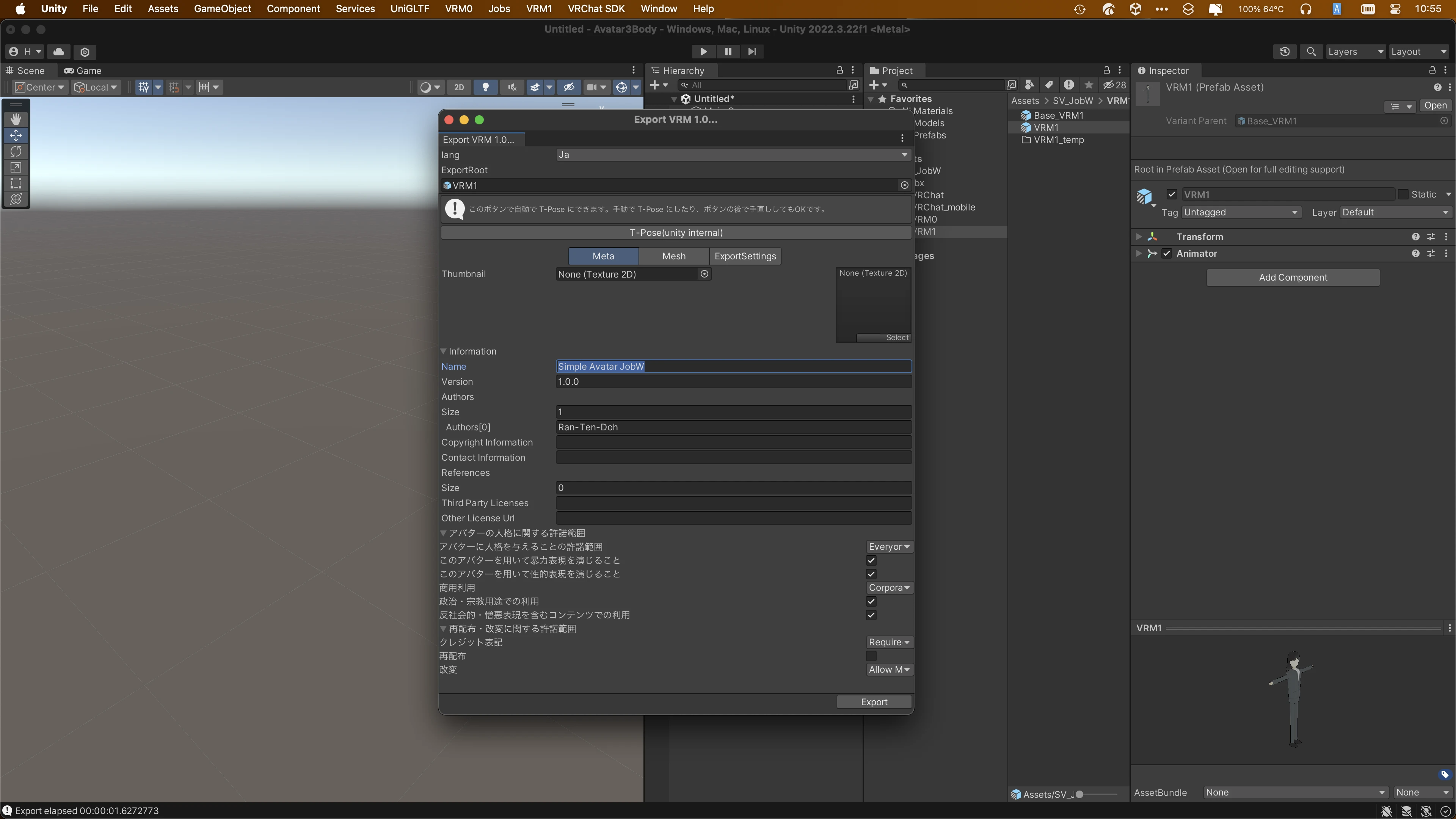
- エクスポートメニューに必要事項を入力します。

VRM1エクスポートダイアログ
- Export ボタンをクリックし、エクスポート先として先ほどのフォルダを指定します。
- VRM1_tempフォルダにVRM1関連ファイルが作成されます。

VRM1エクスポートされたフォルダ内容
VRM1関連ファイルの抽出
エクスポートされたVRM1ファイルから必要なファイルを抽出して、それをVRM1向けプレハブバリアントに付与します。
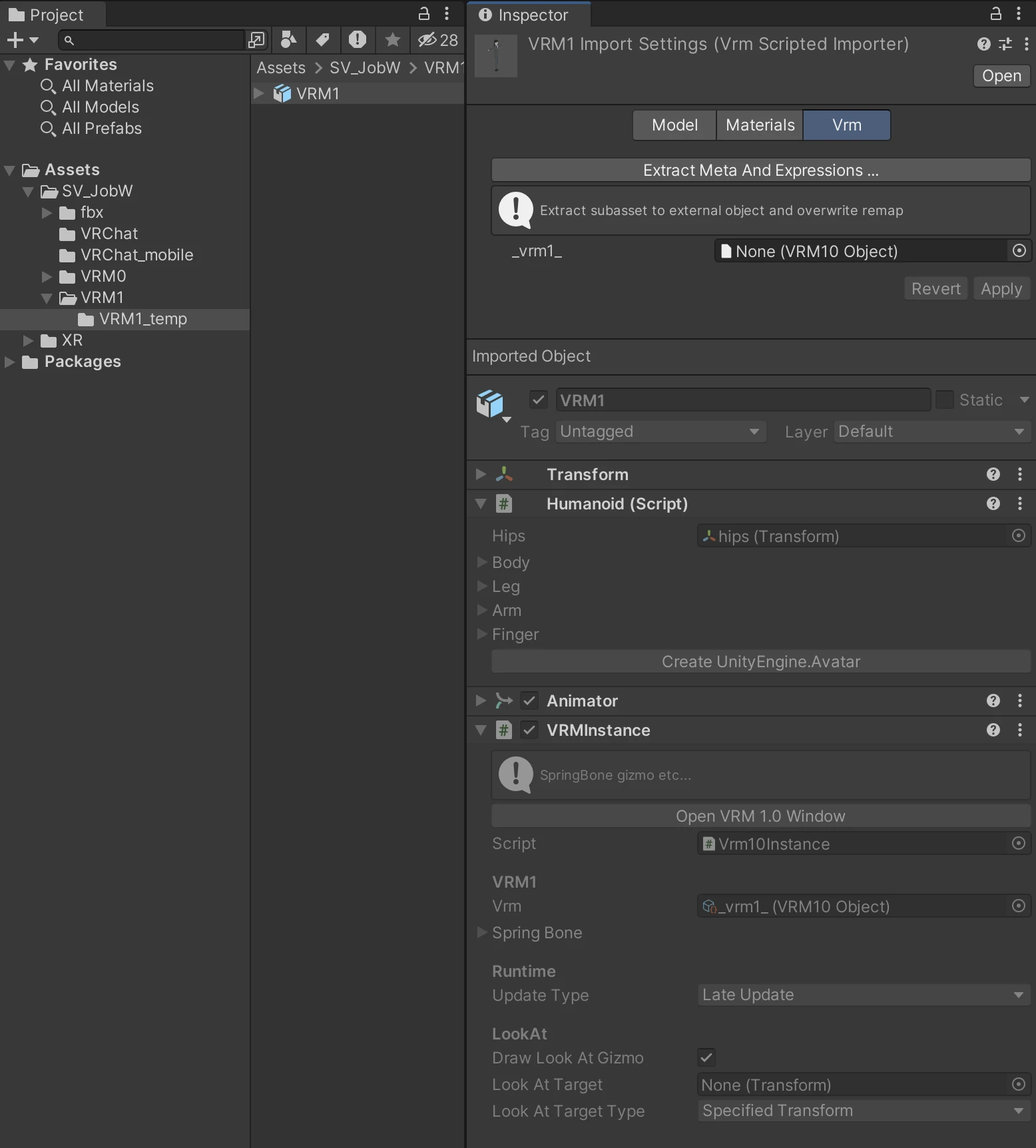
- VRM1_tempフォルダにエクスポートされたVRM1ファイルを選択し、InspectorのVrmタブを選択します。

VRM1 VRMタブ
- “Extract Meta And Expressions …”ボタンをクリックし、VRM1関連ファイルを抽出します。

VRM1関連ファイル抽出
- 抽出されたVRM1.vrm1.Assetsフォルダを
Assets/SV_JobW/VRM1/に移動します。
VRM1関連ファイルの移動
VRM1プレハブのコンポーネントコピー
VRM1エクスポートの過程でコンポーネントが追加されます。これらのコンポーネントをVRM1向けプレハブバリアントにコピーします。
- エクスポートされたVRM1プレハブを選択し、コンポーネントの右上メニューでCopy Componentを選んでコピーします。

コンポーネントコピー
- 次にVRM1プレハブバリアントをプレハブモードで開き、コンポーネントの右上メニューでPaste Component As Newを選んで貼り付けます。
- 以下のコンポーネントをコピー&ペーストします。
- Humanoid (Script)
- VRMInstance

コンポーネントペースト
- 以下のコンポーネントをコピー&ペーストします。
一時フォルダの削除と設定付け直し
VRM1_tempフォルダを削除します。削除するとVRM1プレハブバリアントのコンポーネントがエラーになるため、再度設定を行います。
- VRM1_tempフォルダを削除します。

一時フォルダ削除
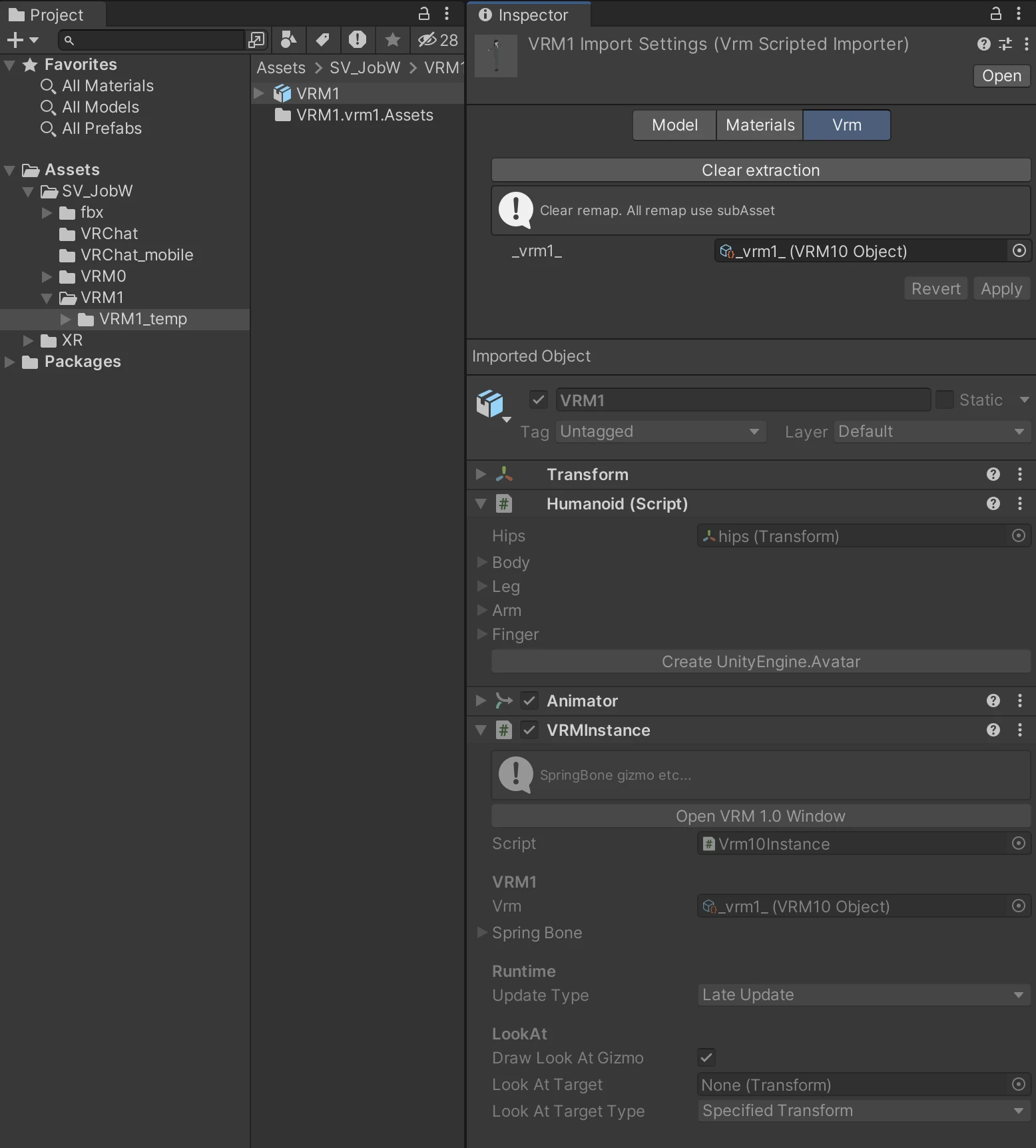
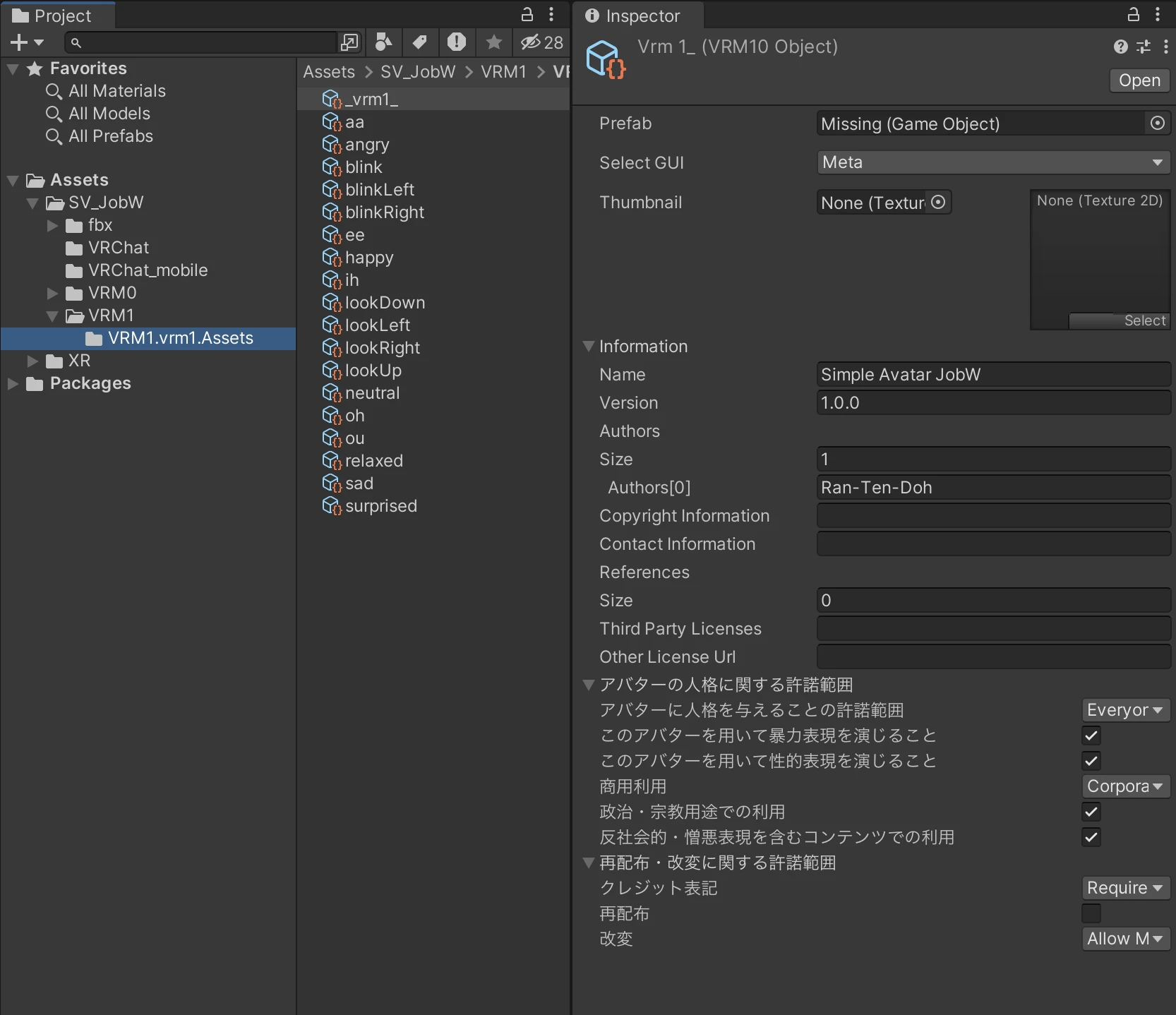
Assets/SV_JobW/VRM1/VRM1.vrm1.Assets/_vrm1_を選択し、Prefabの箇所がMissingになっていれば、VRM1を設定します。
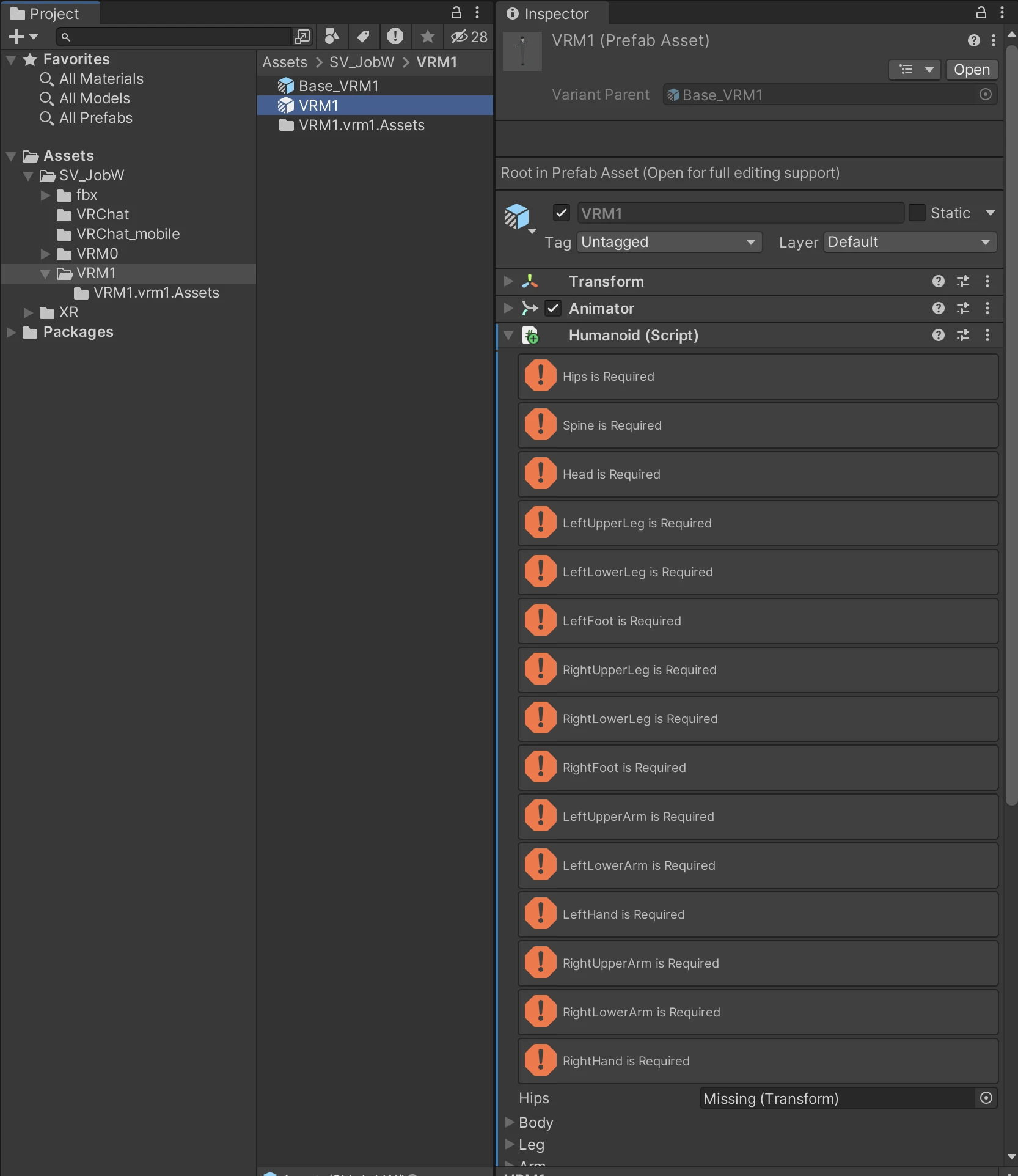
VRM1 Prefab Missing
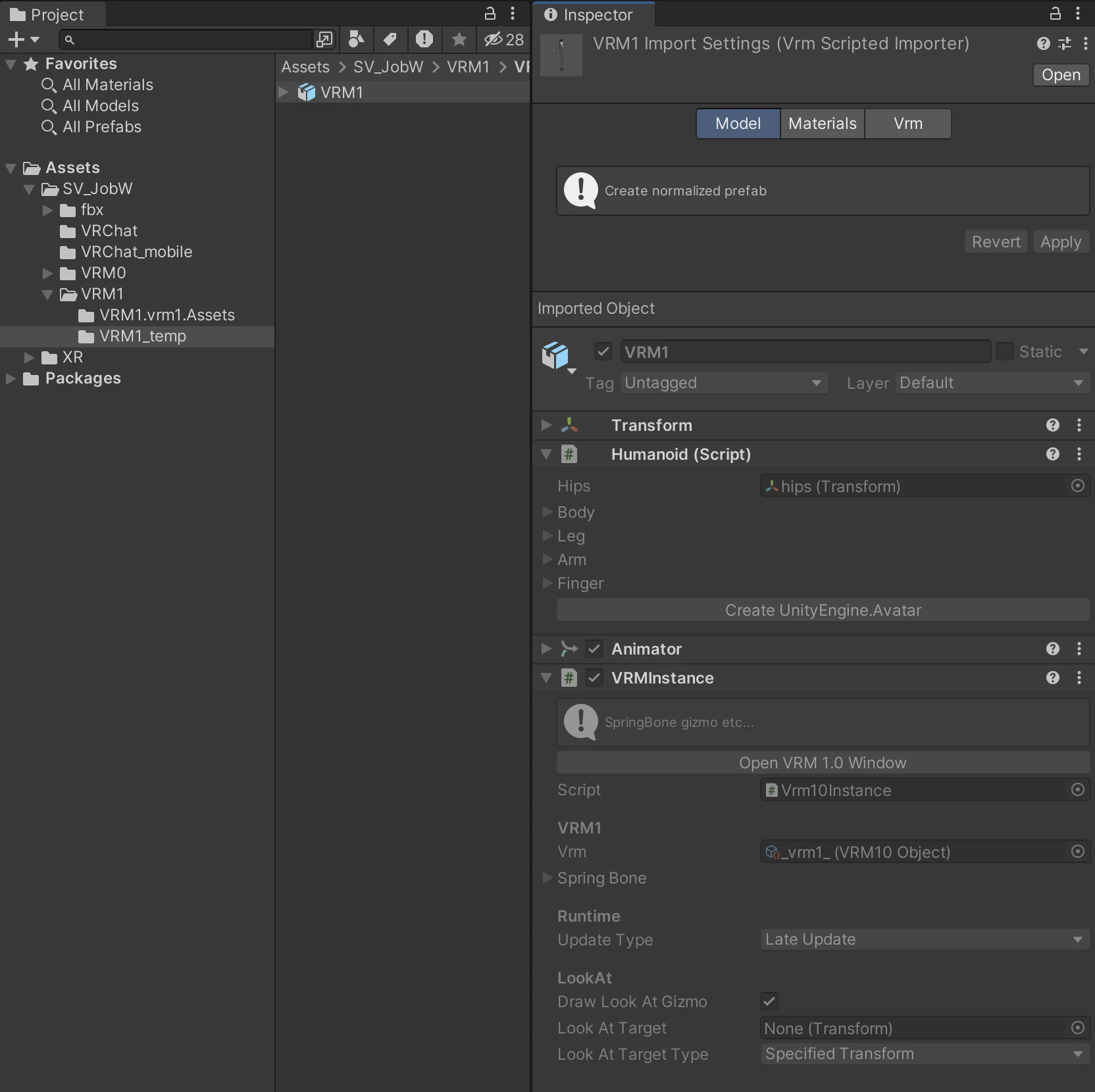
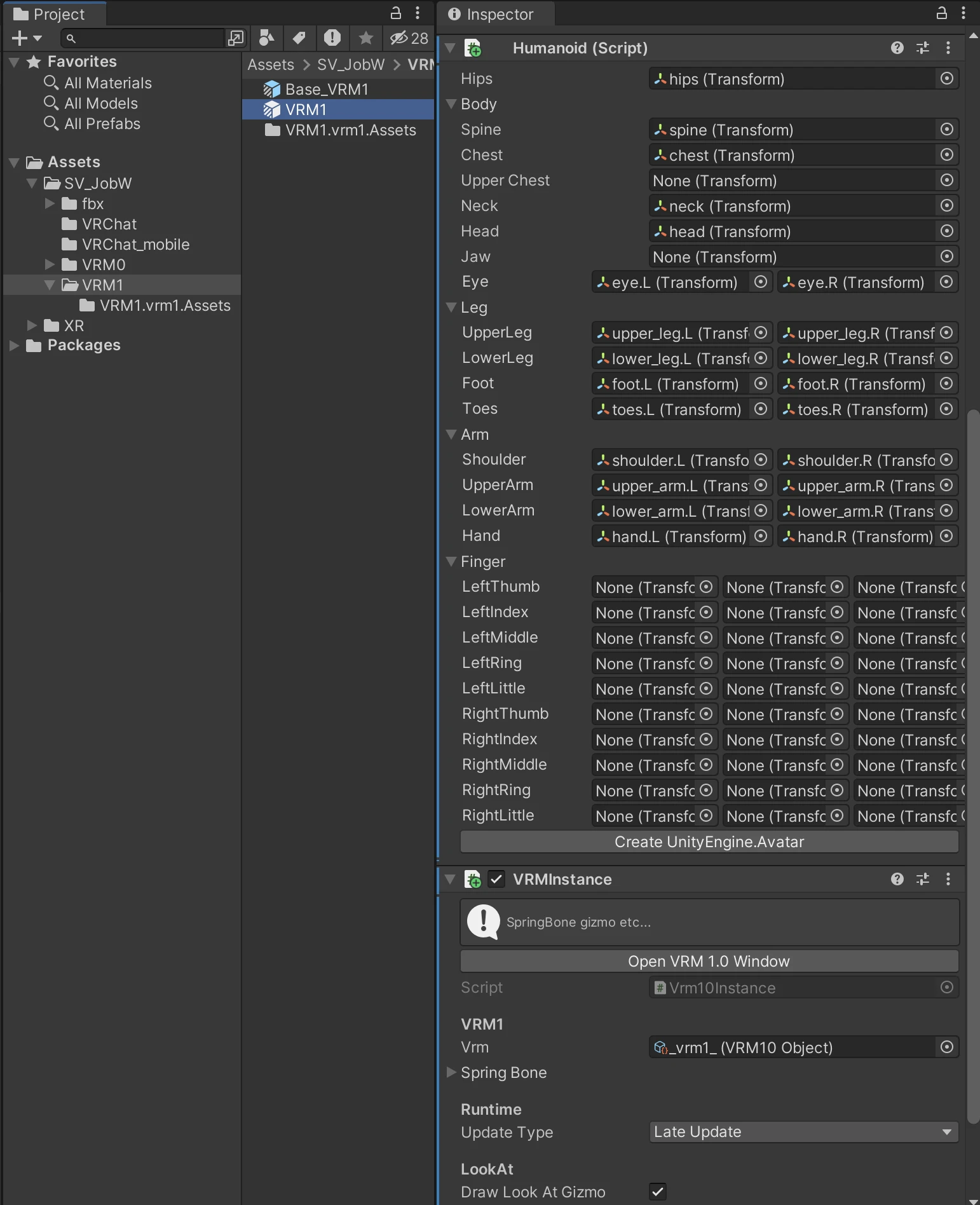
- VRM1プレハブバリアントをプレハブモードで開き、Missingになっている箇所に先ほど移動したファイルを割り当てます。
- Humanoid (Script)
- フォルダ削除でボーンの対応付けが無効になっているため、HipsやSpineなどのボーンを再度設定します。
- 左右を間違えやすいです。左右を間違えているとVRM1エクスポート時にエラーが表示され、エクスポートできなくなります。

VRM1のボーン設定
- フォルダ削除でボーンの対応付けが無効になっているため、HipsやSpineなどのボーンを再度設定します。
- Humanoid (Script)
BlendShape
ブレンドシェイプ(表情)を設定します。ここは一般的な手順と同じであいうえおなどの表情を設定します。
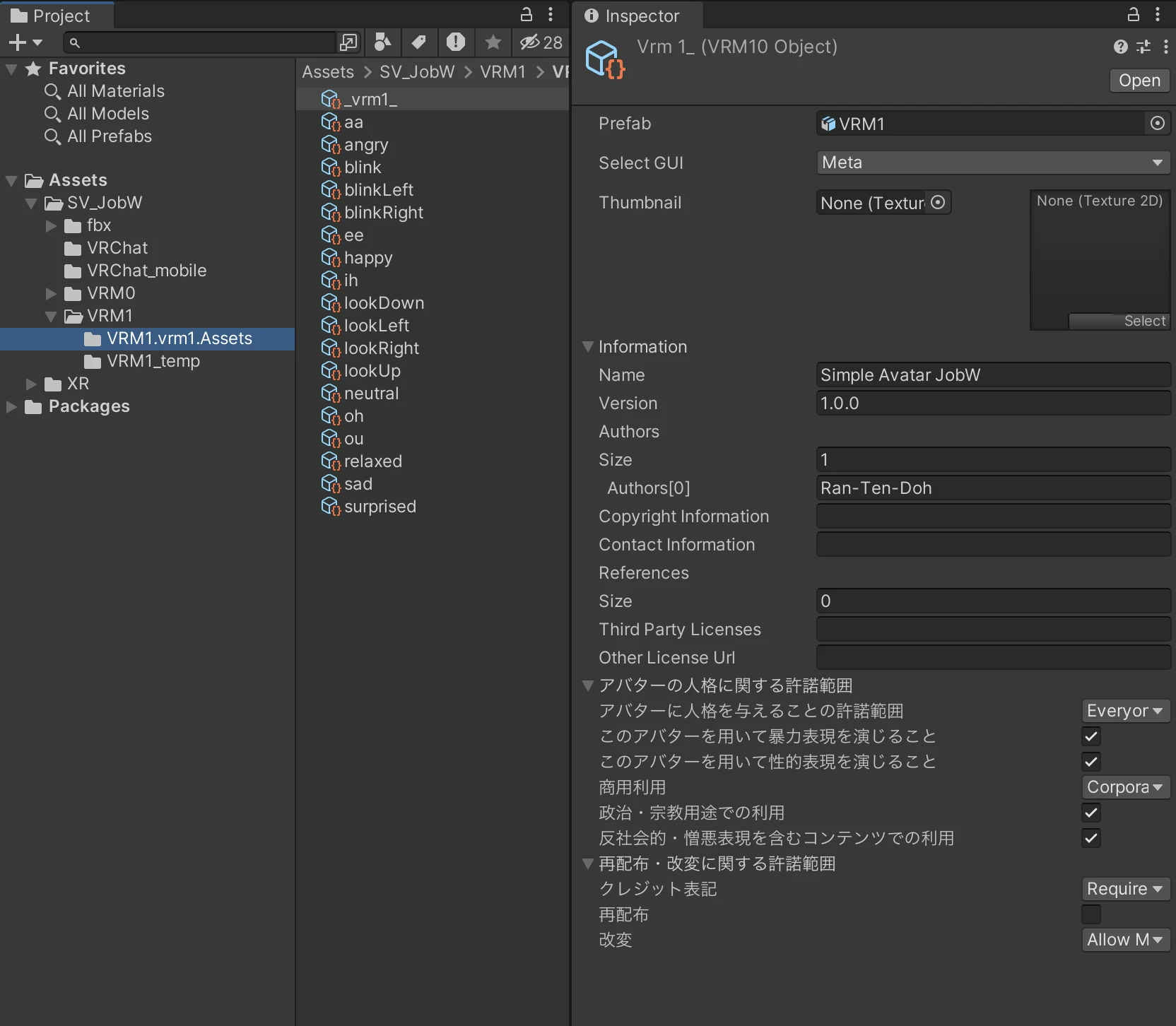
VRM1 BlendShape
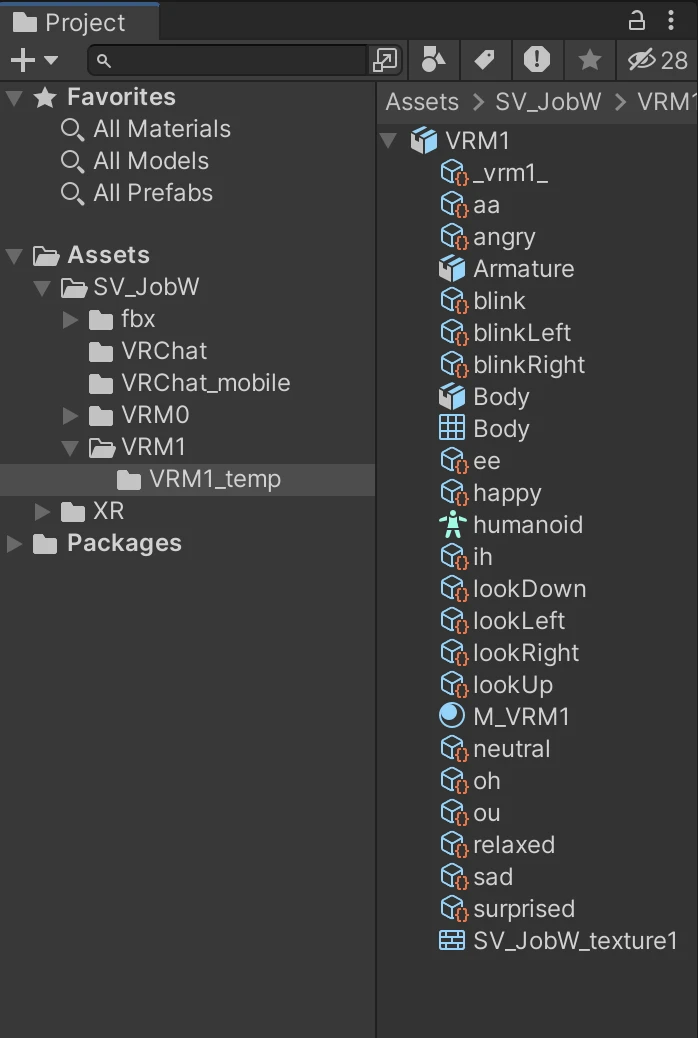
Assets/SV_jobW/VRM1/VRM1.vrm1.Assets/に各ブレンドシェイプファイルがあります。これを選択し、以下の表情を設定します。また、Preview PrefabがNoneになっている場合はVRM1を指定します。- aa ih ou ee oh
- blink blinkLeft blinkRight
- angry happy relaxed sad surprised
Spring Bone
Spring Boneを設定します。
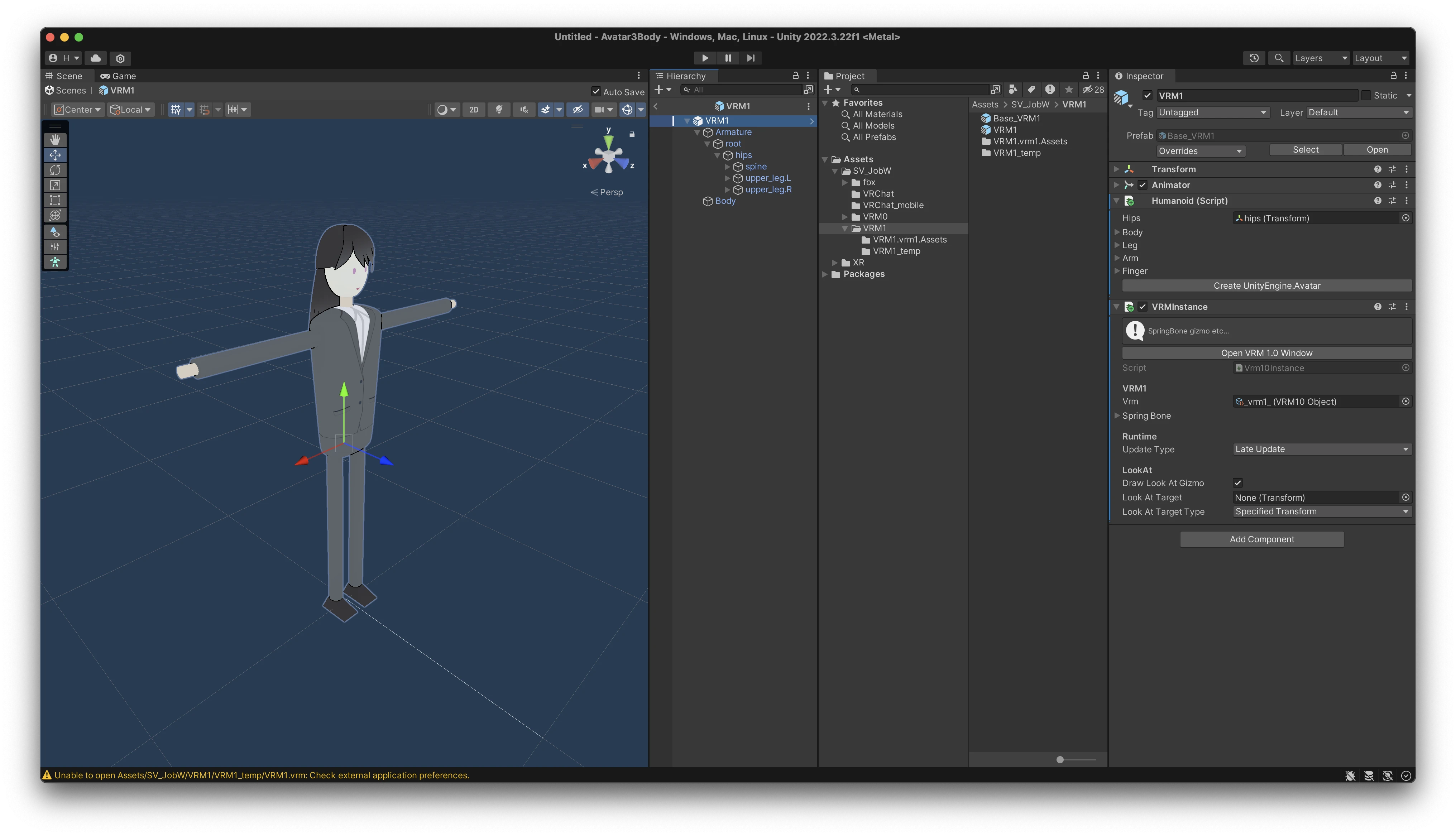
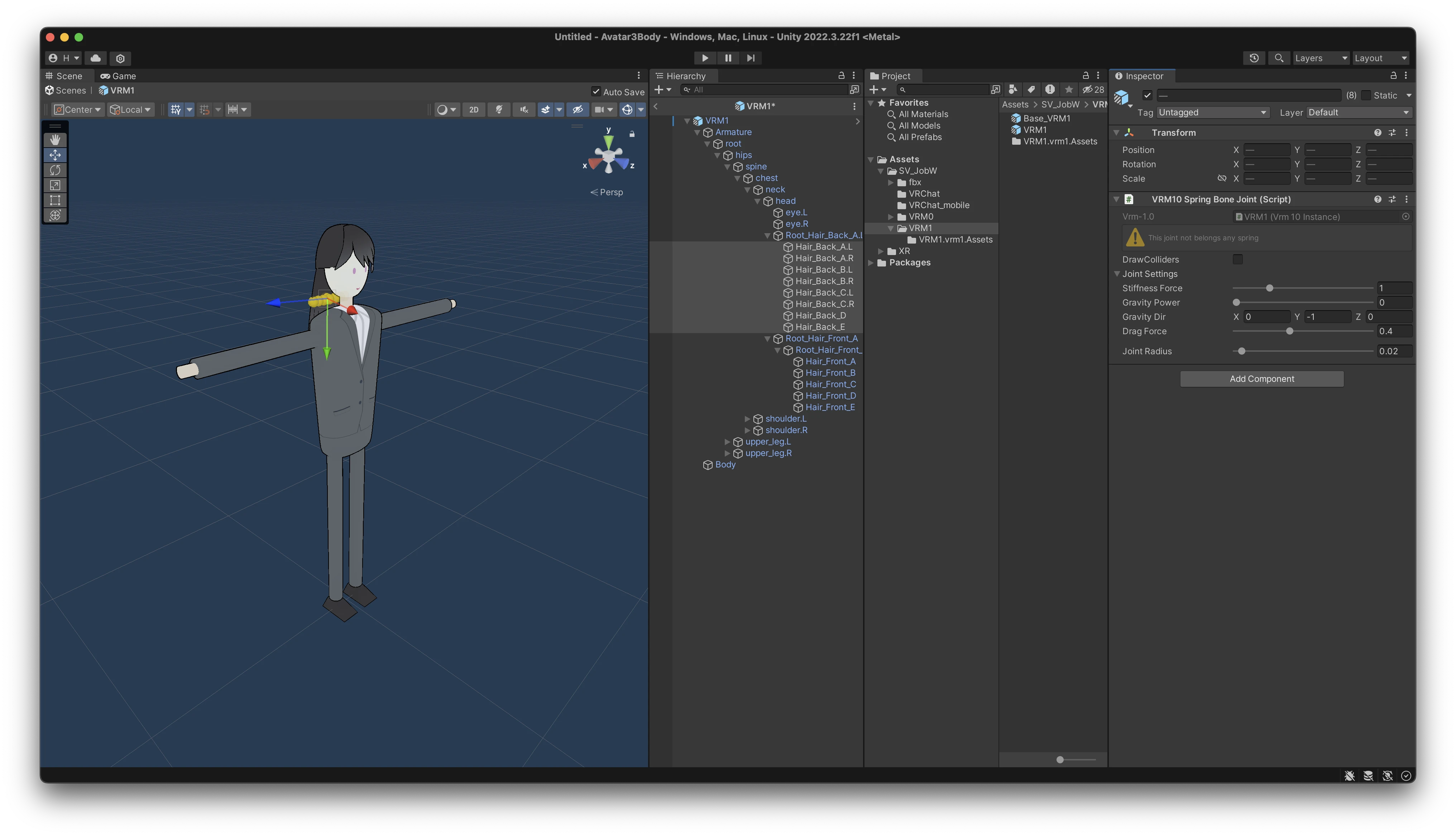
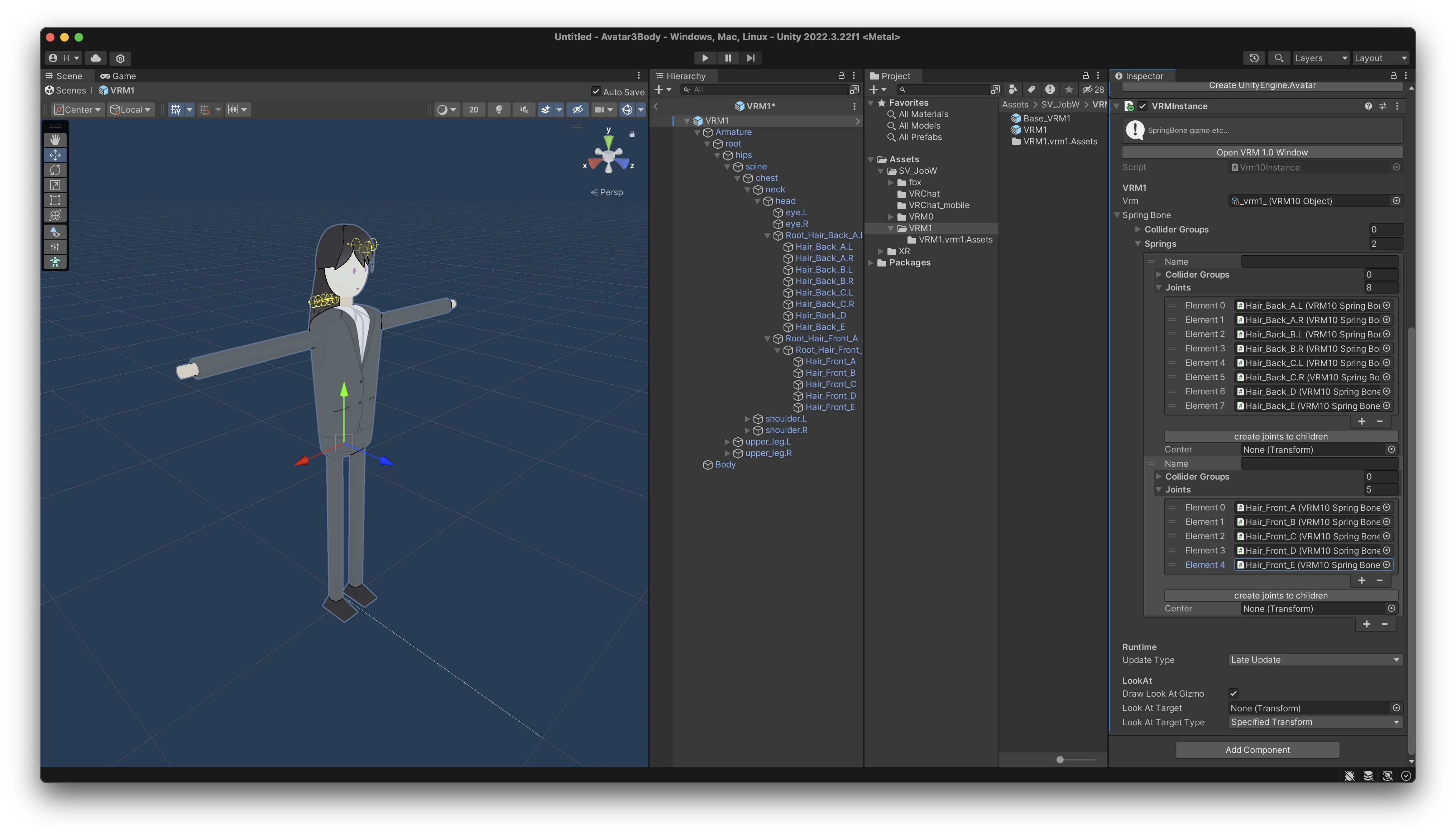
- VRM1プレハブバリアントをプレハブモードで開きます。
- Hair_BackとHair_Frontで始まる13個のボーンを選択し、“VRM10 Spring Bone Joint”を追加します。
- 複数のボーンを選択して一度にコンポーネントを追加できます。

VRM1 Spring Bone Joint
- 複数のボーンを選択して一度にコンポーネントを追加できます。
- VRM1を選択し、VRMInstanceコンポーネントにある”Spring Boneに先ほどJointを追加したボーンを設定します。

VRM1 Spring Bone設定
以上でVRM1向けアバターの設定は完了です。
エクスポート
VRChat向けアバターをアップロード、VRM向けアバターをエクスポートします。
VRChat向けアバターのアップロード
- VRChatプレハブバリアントをヒエラルキーにドロップします。
- サムネイル画像を作成する場合はカメラの位置や画角を調整します。
- Recorderプラグインを使用してファイルとしてサムネイルを保存してもよいでしょう。
- メニューの VRChat SDK —> Show Control Panel を選択します。
- Authenticationタブでログインします。
- BuilderタブでNameなどの項目を入力します。 VisibilityはPrivateにしましょう。
- Build & Publishボタンをクリックしてアップロードします。
VRChat SDK Control Panel
VRChat Mobile向けアバターのアップロード
VRChat Mobile向けアバターはVRChat向けアバターと同じ手順でアップロードします。
- 先ほどアップロードしたVRChatアバターのBlueprint IDをVRChat_mobileにAttachして同じにすると、fallbackとしてアップロードされます。

VRChat Blueprint ID
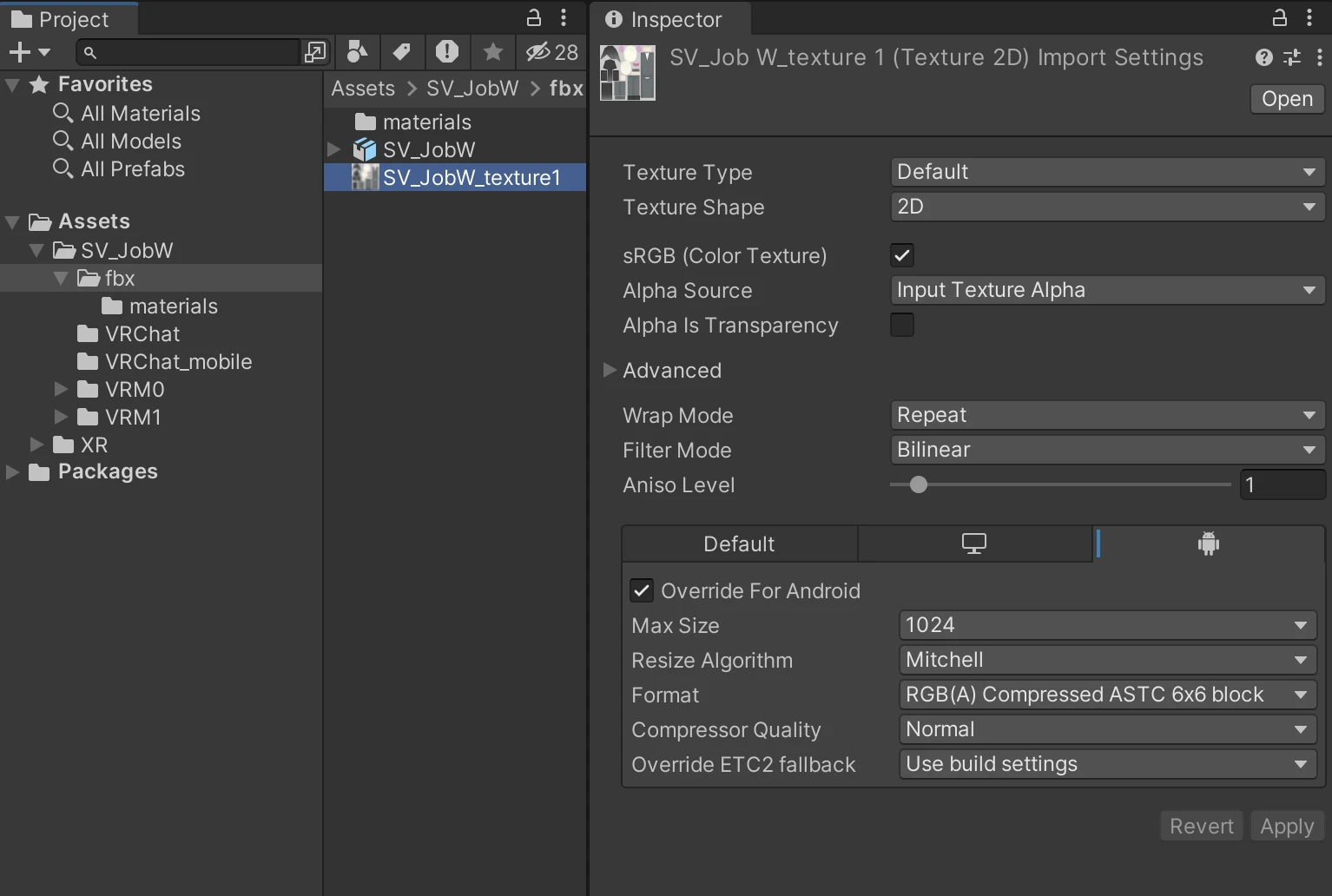
- モバイル向けにテクスチャ画像サイズを小さくしたい場合は、テクスチャファイルのInspectorで”Override for Android”にチェックを入れて、Max Sizeを設定します。

VRChat Mobile Texture Override
- BuilderタブのSelected PlatformをAndroidに変更します。
- Build & Publishボタンをクリックしてアップロードします。
VRChat SDK Control Panel
VRM0向けアバターのエクスポート
VRM0のエクスポート手順は1回目のエクスポート(正規化)と同じです。
- ProjectのVRM0プレハブバリアントを選択します。
- メニューのVRM0 —> Export VRM 0.x… を選択します。
- サムネイル画像はスクリーンショットを撮影、または画像を選択します。
- Exportボタンをクリックしてエクスポートします。
- Unityプロジェクト内にエクスポートする必要はないため、ドキュメントフォルダなどに保存します。
VRM1向けアバターのエクスポート
VRM1のエクスポート手順は1回目のエクスポート(正規化)と同じです。
- ProjectのVRM1プレハブバリアントを選択します。
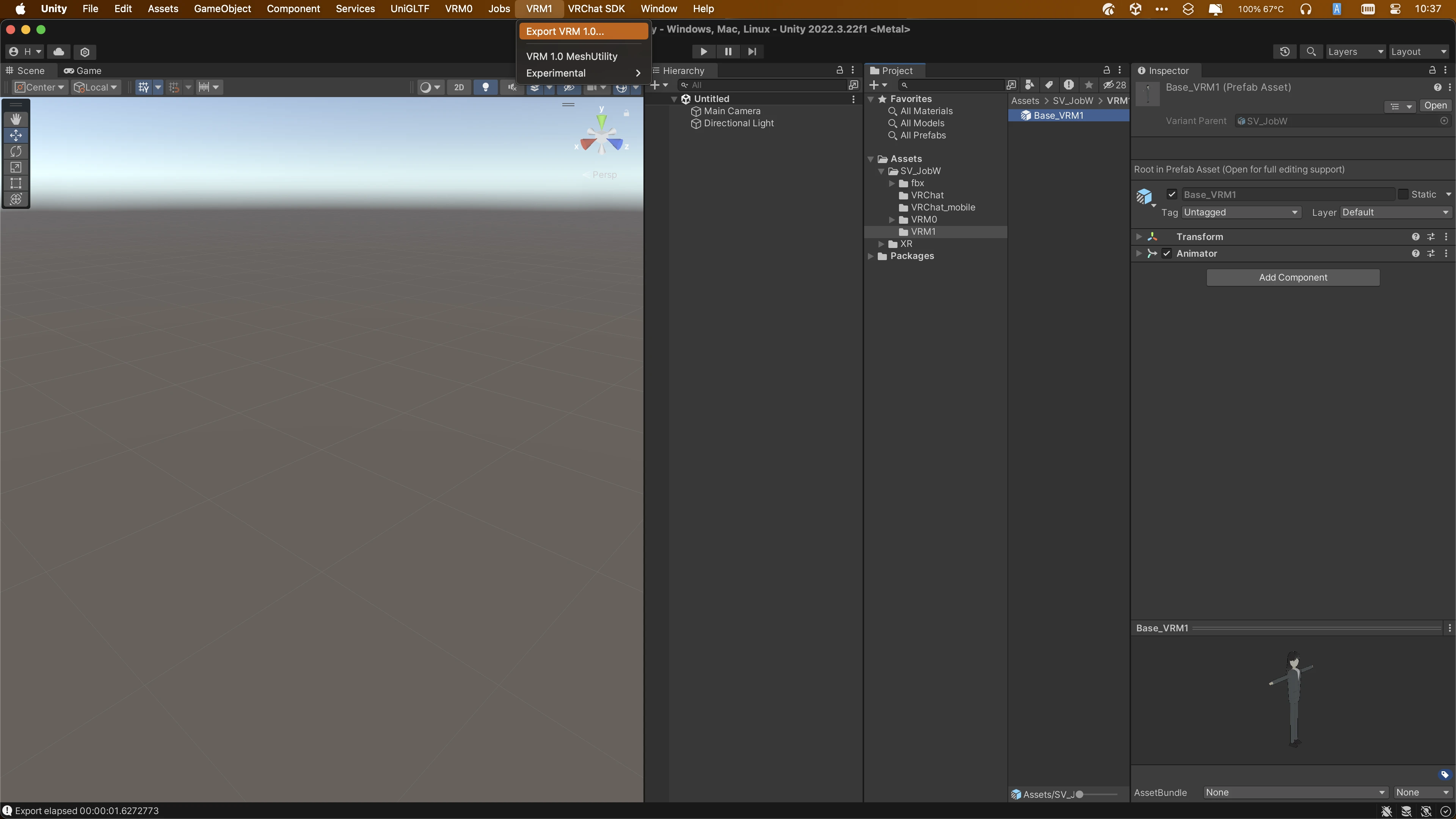
- メニューのVRM1 —> Export VRM 1.0… を選択します。
- サムネイル画像はスクリーンショットを撮影、または画像を選択します。
- Exportボタンをクリックしてエクスポートします。
- Unityプロジェクト内にエクスポートする必要はないため、ドキュメントフォルダなどに保存します。
終わりに
以上でアバター三体構造の手順は終了です。
ファイラー(MacのFinderやWindowsのエクスプローラー)でfbxを差し替えると各アバターのモデル形状が置き換わります。揺れものや表情などの設定をやり直す必要はありません。
fbxファイルを差し替えるときはファイラーで行う必要があります。Unityにfbxファイルをドロップすると、fbxが複製されてしまうためです。
今回は簡素なfbxモデルとマテリアルでこのアバター三体構造を試してみました。今後は複雑なモデルで試してみたいと思っています。